Các hiệu ứng chụp ảnh, quay video trên Facebook hay Instagram luôn tạo được sự thích thú với người dùng, khi có rất nhiều kiểu hiệu ứng động khác nhau. Hoặc với avatar Facebook bạn cũng đã được cung cấp nhiều khung hình theo các chủ đề khác nhau để làm mới avatar của mình. Và nếu muốn người dùng hoàn toàn có thể tự tạo những hiệu ứng độc đáo đó cho Facebook thông qua phần mềm Spark AR.
Spark AR là nền tảng sử dụng để tạo các hiệu ứng thực tế ảo tăng cướng, chính là những hiệu ứng khuôn mặt hay hình động mà bạn sử dụng khi quay video trên Facebook, Instagram. Theo đó người dùng có thể tạo mới hoàn toàn rồi chia sẻ các bộ lọc này thong qua trang chủ của Spark AR. Như vậy không chỉ bạn mà rất nhiều người khác cũng sẽ được sử dụng hiệu ứng thú vị đó. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách sử dụng phần mềm Spark AR tạo hiệu ứng khuôn mặt khi quay video trên Facebook và Instagram.
Hướng dẫn dùng Spark AR tạo hiệu ứng Facebook
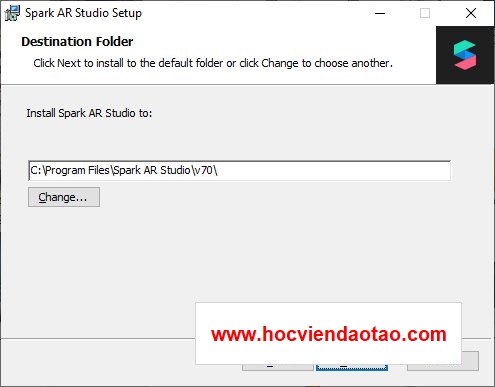
Bước 1:Trước hết người dùng tải phần mềm Spark AR theo link dưới đây và tiến hành cài đặt.
https://sparkar.facebook.com/ar-studio/
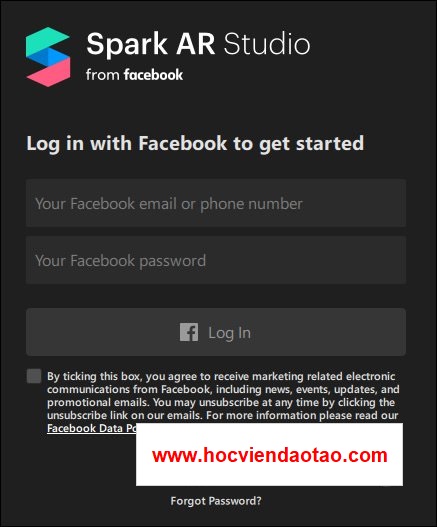
Sau khi cài đặt xong và khởi động phần mềm, chúng ta được yêu cầu đăng nhập tài khoản Facebook cá nhân.


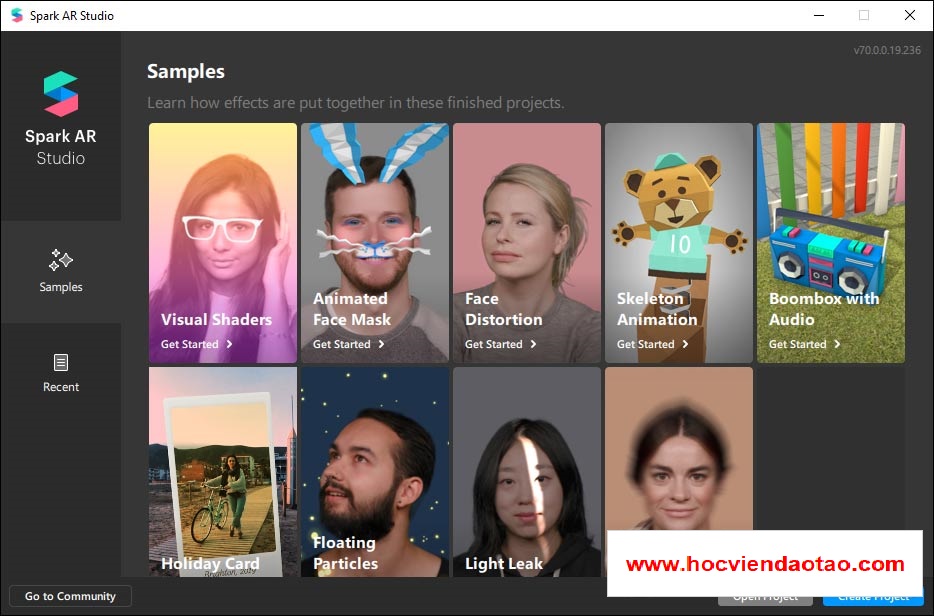
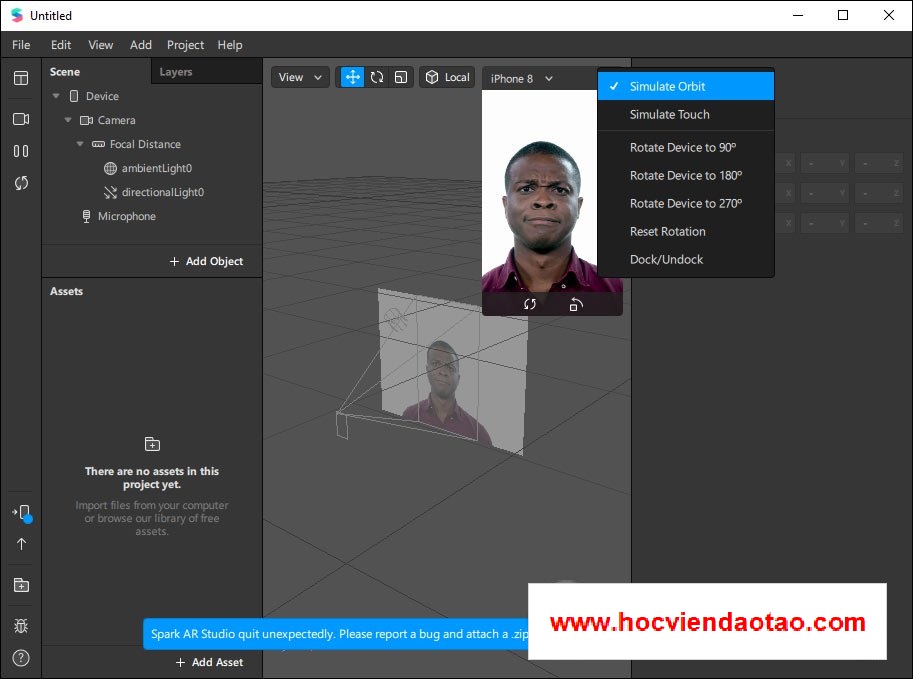
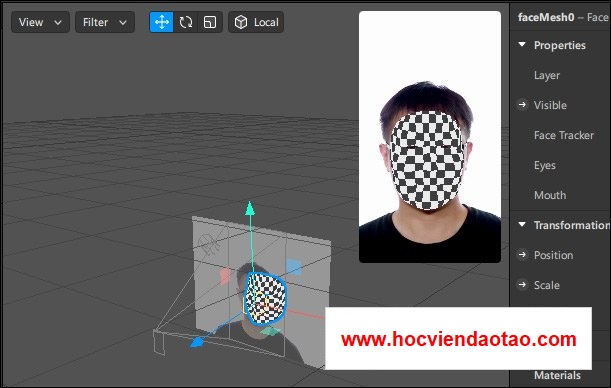
Hiển thị giao diện để người dùng tiến hành tạo các hiệu ứng khung hình. Chúng ta sẽ có khuôn mặt minh họa để xem trước hiệu ứng hiển thị khi hoàn thành. Ở góc phía trên sẽ là màn hình mô phỏng theo các thiết bị khác nhau, kèm thêm một số tùy chỉnh khác.

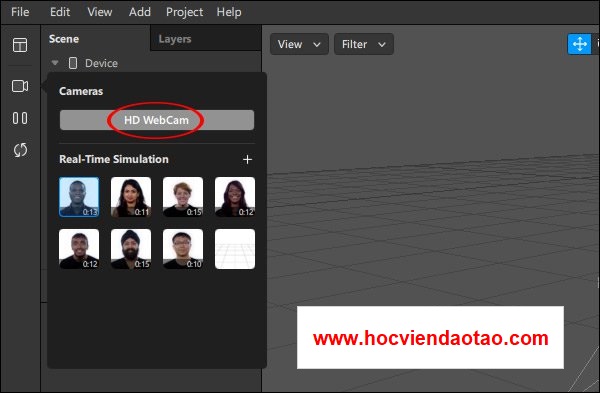
Trong trường hợp người dùng muốn sử dụng chính khuôn mặt của mình để làm hiệu ứng thì ở cạnh trái màn hình bạn nhấn vào biểu tượng camera rồi chọn HD Webcam. Ngay sau đó webcam sẽ hiển thị ở màn hình bên phải.

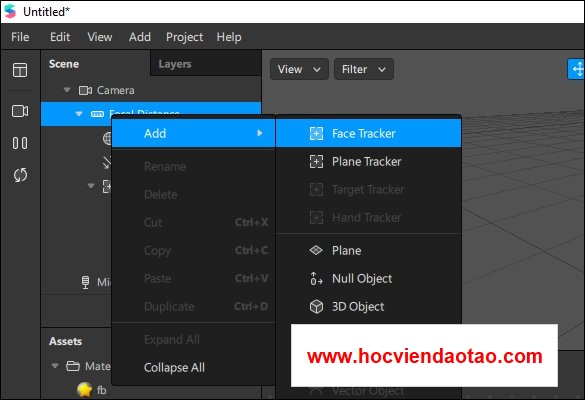
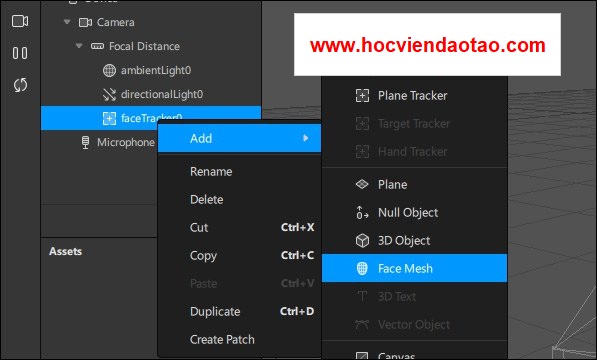
Tiếp đến tại mục Scene chúng ta nhấn chuột phải vào Focal Distance rồi chọn Add, chọn tiếp vào Face Tracker.



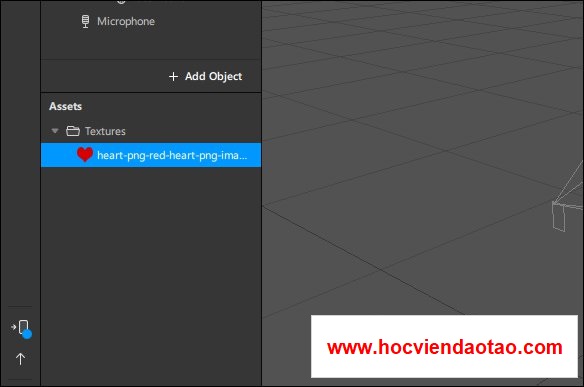
Bây giờ chúng ta sẽ tiến hành tạo hiệu ứng thú vị cho khuôn mặt chẳng hạn có hình động bay ra từ mắt. Bạn cần chuẩn bị hình ảnh làm hiệu ứng bất kỳ với định dạng png. Mở thư mục trên máy tính lưu hình làm hiệu ứng rồi kéo vào phần Assets trên giao diện phần mềm.


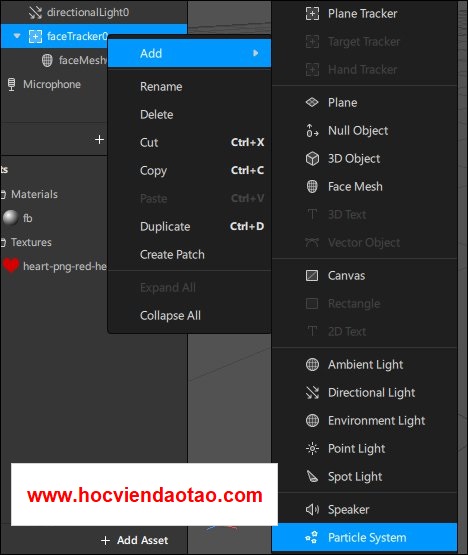
Nhìn tiếp lên phần Scene click chuột phải vào faceTracker0, chọn vào Add rồi chọn tiếp vào Particle System.



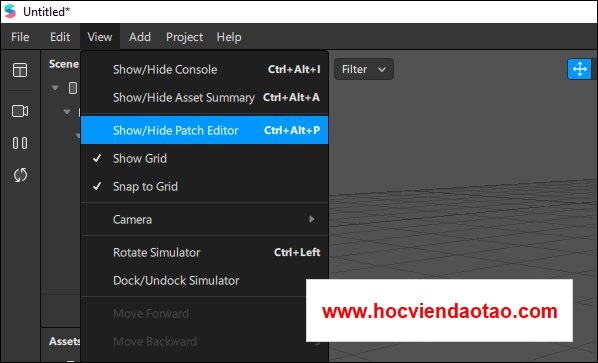
Bây giờ bạn click chuột vào mục View ở trên cùng giao diện rồi chọn Show/Hide Patch Editor hoặc nhấn tổ hợp phím Ctrl + Alt + P.

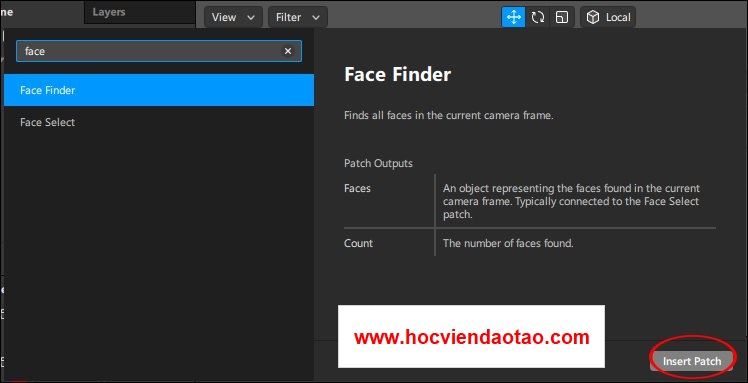
Hiển thị vùng Patch Editor ở bên dưới màn hình rồi click đúp chuột vào vùng thiết lập này. Hiển thị khung để nhập từ khóa, chúng ta nhập face rồi nhấn vào Face Finder, click vào Insert Patch để sử dụng.
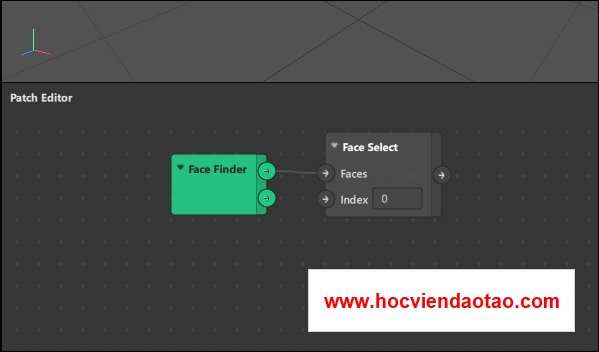
Để sử dụng 1 hiệu ứng khuôn mặt khi quay video trên Facebook trước hết sẽ tiến hành tìm kiếm khuôn mặt, sau đó xác nhận khuôn mặt và tiếp đến là áp dụng hiệu ứng. Face Finder chính là quy trình tìm kiếm khuôn mặt đầu tiên mỗi khi chúng ta sử dụng hiệu ứng quay video.


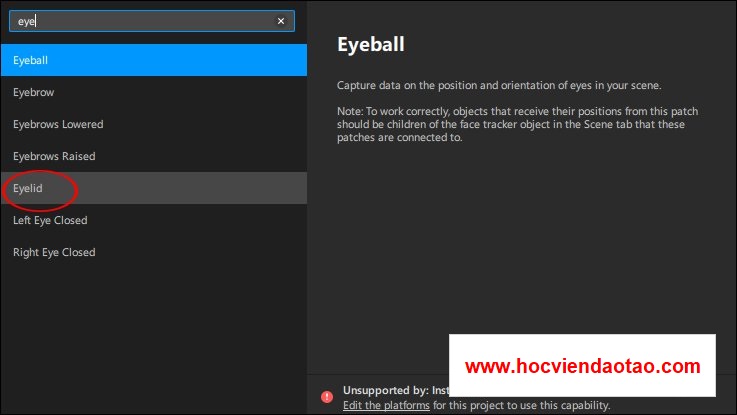
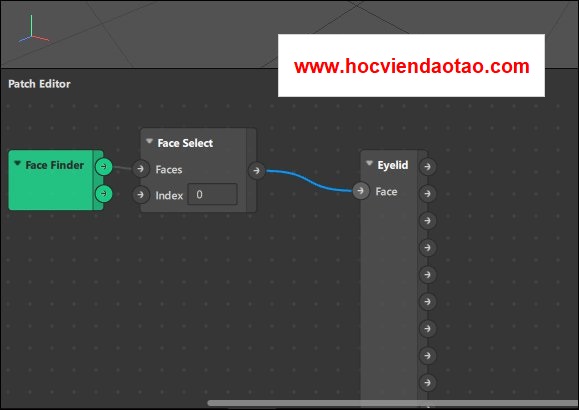
Tiếp tục click đúp chuột vào vùng Patch Editor rồi tìm từ khóa eye, click đúp chuột vào Eyelid.


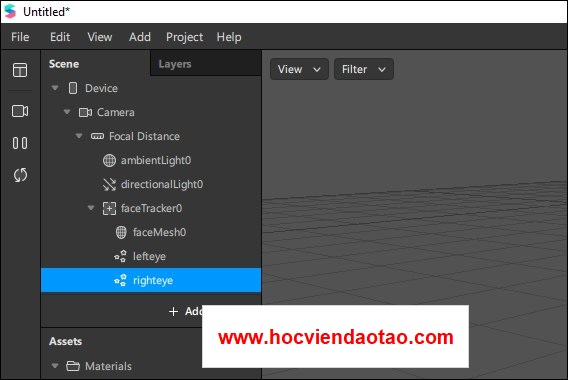
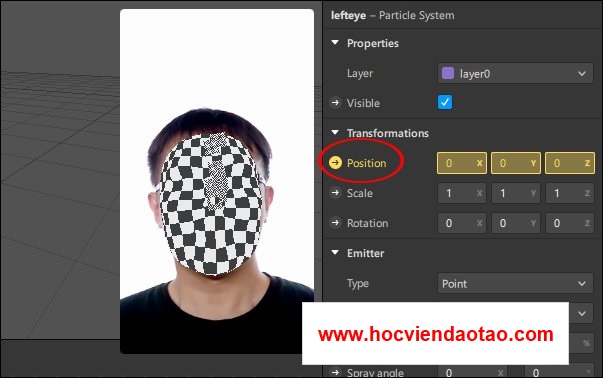
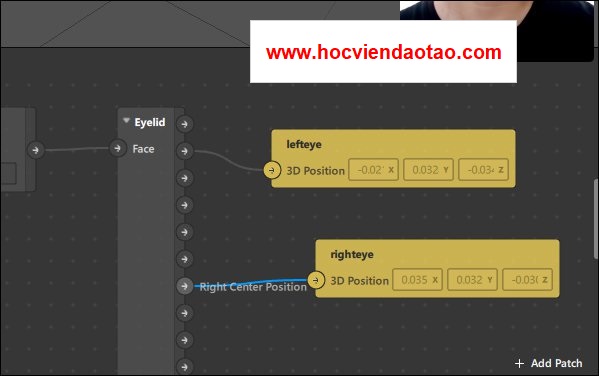
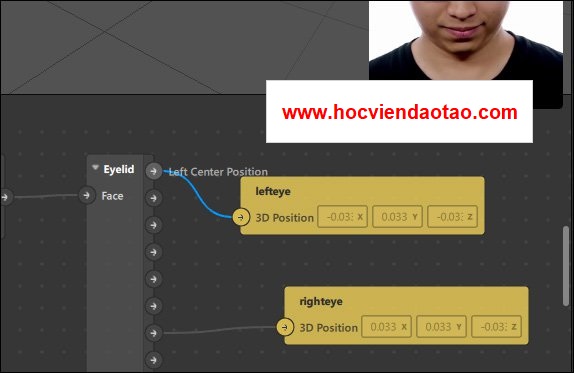
Tại Scene click chuột vào phông lefteye rồi nhìn sang cột phải giao diện màn hình click vào Position để điều chỉnh vị trí cho hiệu ứng mắt trái.


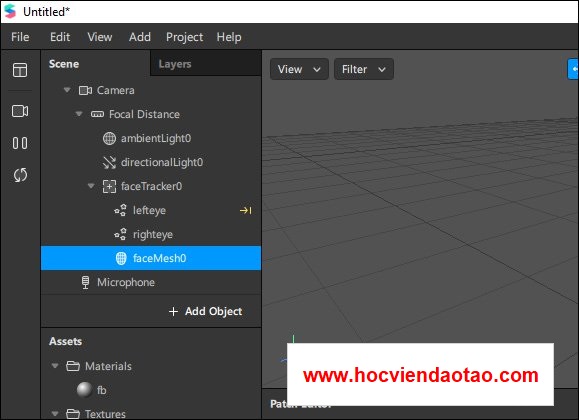
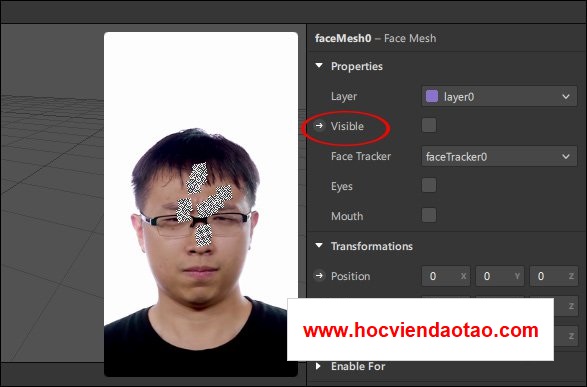
Tại Scene hãy kéo phông faceMesh0 xuống dưới 2 phông mắt trái và mắt phải.


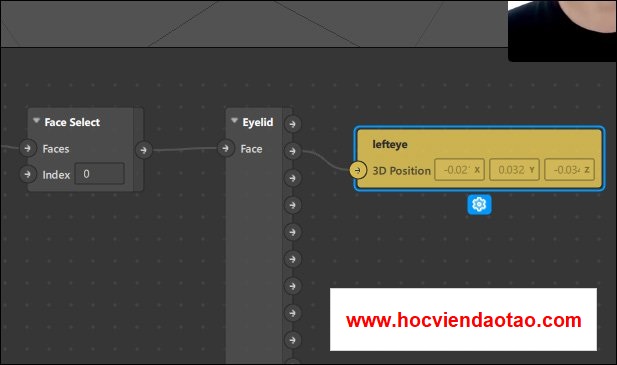
Tiếp tục click vào righteye ở Scene rồi cũng nhấn vào Position để hiển thị khung vàng chỉnh vị trí dưới phần Patch Editor. Sau đó tìm tới mũi tên Right Center Position tại cột Eyelid nối với khung righteye màu vàng như hình.

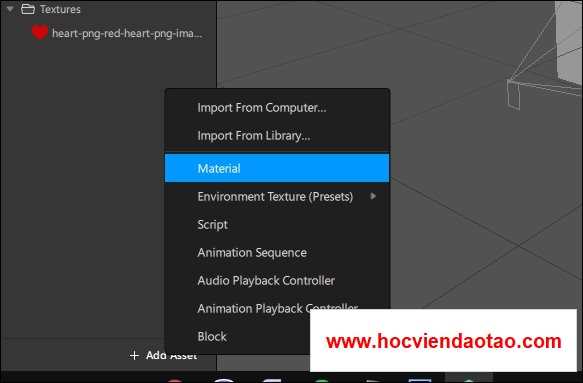
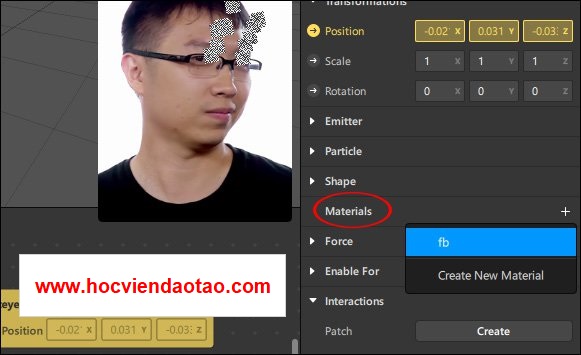
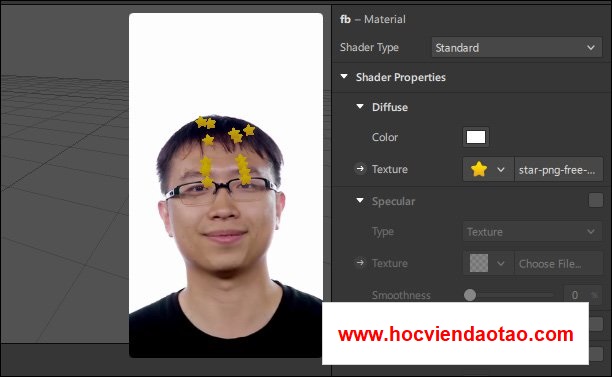
Click lại vào phông lefteye tại Scene rồi nhìn sang cột bên phải click vào dấu cộng tại Materials rồi chọn tên hiệu ứng mà chúng ta đã đặt tên trong Metarials tại Assets, ở đây là fb. Tiếp tục thực hiện thao tác tương tự với phông righteye.

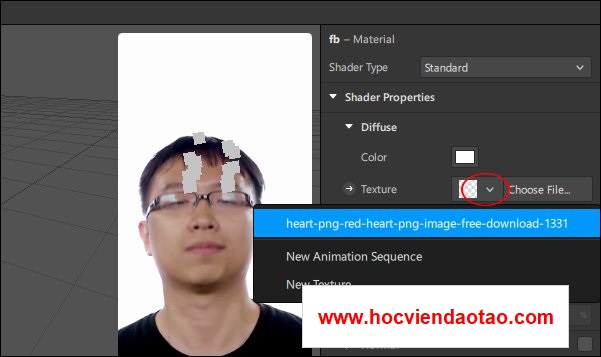
Tại khu vực Assets chúng ta click vào fb rồi nhìn sang cột bên phải tại Texture nhấn vào mũi tên rồi chọn tên hình ảnh làm hiệu ứng hay hình bất kỳ mà bạn muốn tạo hiệu ứng bay ra từ mắt.

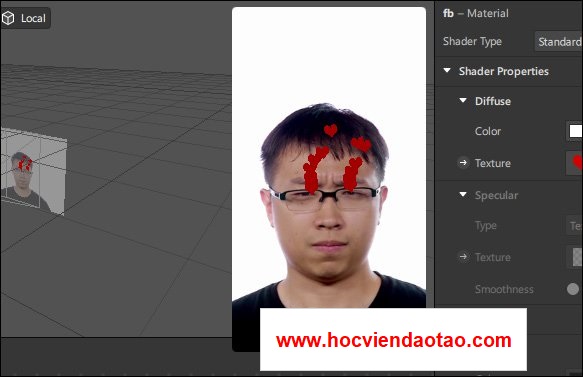
Kết quả chúng ta được hiệu ứng khuôn mặt như hình.


Nếu bạn muốn điều chỉnh vị trí của hiệu ứng hiện trên mắt thì chỉ cần điều chỉnh tại cột Eyelid bên dưới Patch Editor. Chúng ta lựa chọn các mũi tên vị trí rồi nối vào từng khung vàng lefteye và righteye. Vị trí hiệu ứng được thay đổi ngay và bạn có thể kiểm tra qua màn hình minh họa bên trên

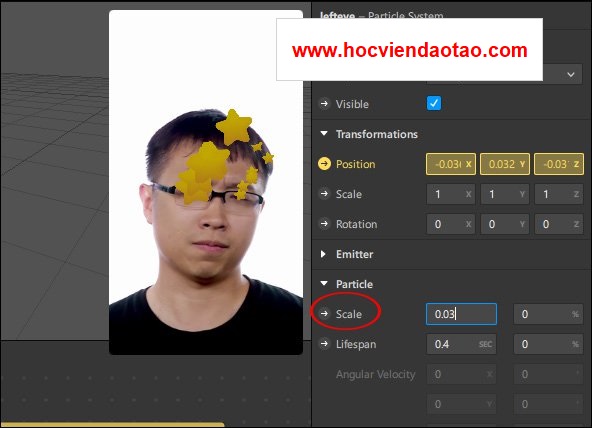
Để điều chỉnh lại kích cỡ cho hình hiệu ứng thì bạn click vào từng phông tại Scene, rồi nhìn sang cột bên phải tại Particle, click vào Scale và điều chỉnh lại kích cỡ. Có thể điều chỉnh kích cỡ của cả 2 bên mắt, nhưng tốt nhất bạn nên để cùng kích cỡ.

Bước 18:
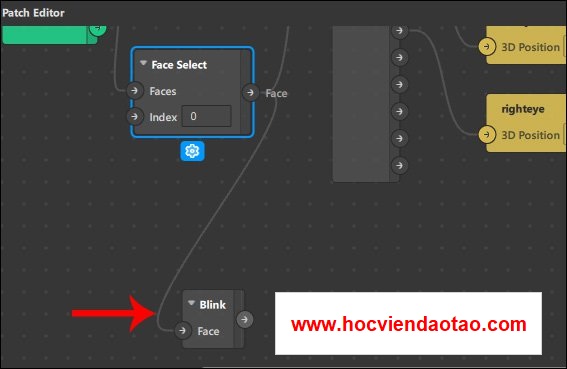
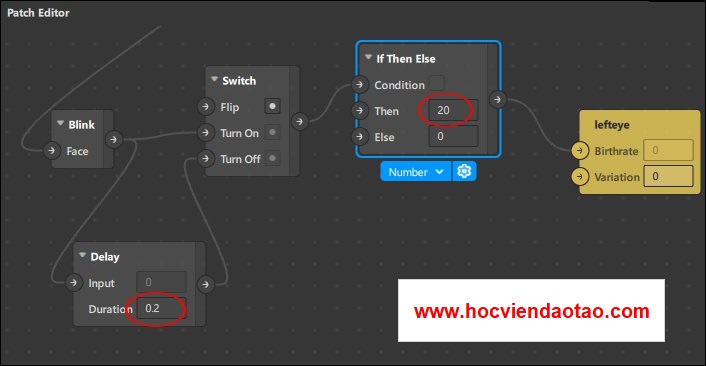
Tiếp đến chúng ta điều chỉnh thêm phần hiển thị cho hiệu ứng. Click đúp chuột vào vùng trống trong Patch Editor rồi tìm kiếm blink. Sau đó chúng ta nối mũi tên của Face Select vào Blink như hình dưới đây.

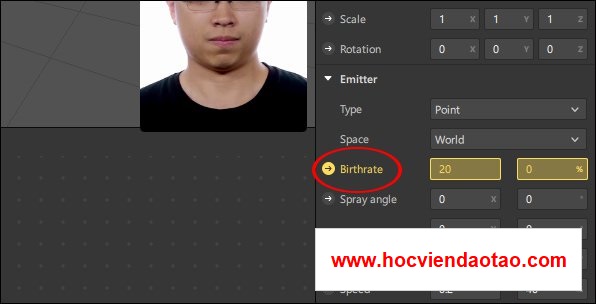
Nhìn lên khung Scene chọn vào lefteye rồi nhấn vào mũi tên Birthrate tại Emitter để hiển thị khung màu vàng Birthrate cho mắt trái.


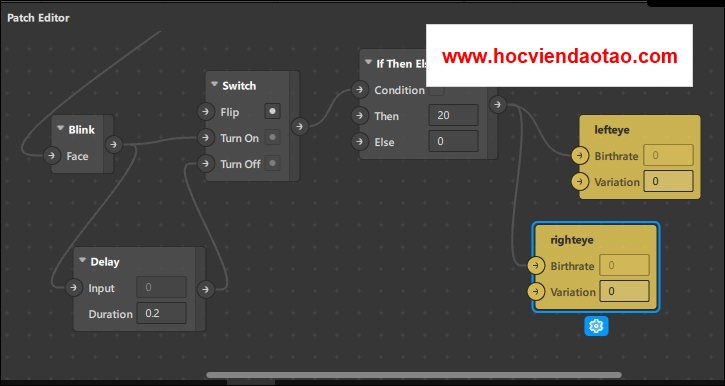
Tiếp tục click vào righteye rồi cũng click vào mũi tên Birthrate tại Emitter. Sau đó nối khung If then Else vào khung righteye. Kết quả chúng ta được sơ đồ hoàn chỉnh như hình dưới đây.
Nếu tăng Duration trong khung Delay thì hiệu ứng sẽ hiện lâu hơn. Mỗi một thay đổi đều được hiện trước trên màn hình mô phỏng phía trên để bạn xem trước. Như vậy chúng đã hoàn thành xong các bước tạo hiệu ứng cho khuôn mặt rồi đó.

Bước 20:
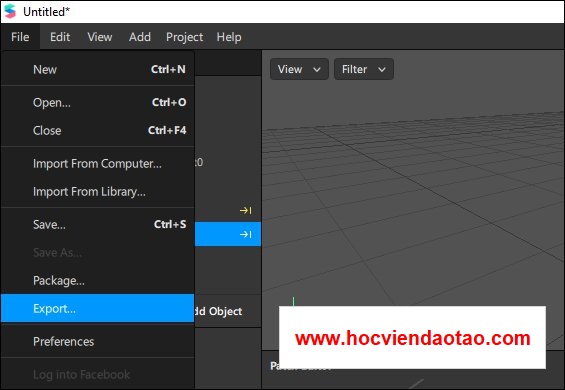
Để xuất file hiệu ứng đã tạo bạn nhấn vào File rồi chọn Export.

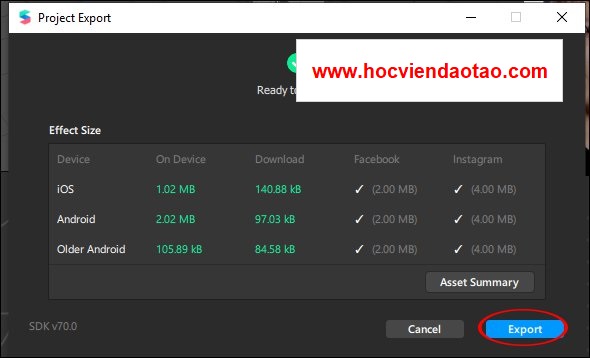
Hiển thị bảng Project Export nhấn tiếp vào nút Export.

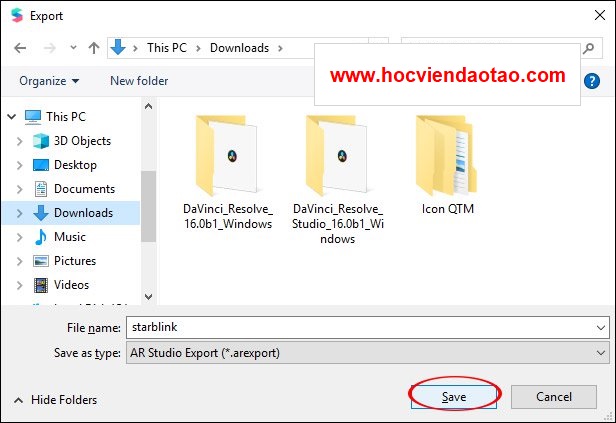
Chúng ta lưu tên của file hiệu ứng này dưới định dạng arexport.

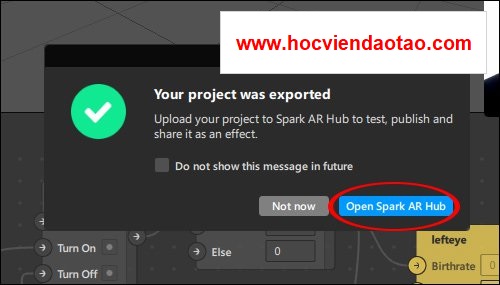
Sau đó phần mềm hỏi bạn có muốn tải hiệu ứng này lên trang Spark AR Hub để xét duyệt làm hiệu ứng khung hình cho Facebook không, nhấn Open Spark AR Hub. Hoặc bạn có thể truy cập vào link dưới đây để tải hiệu ứng.
https://www.facebook.com/arp/effect/details/
Bước 22:
Tại đây chúng ta sẽ điền tên hiệu ứng tại khung Tên hiệu ứng rồi nhấn Tiếp ở bên dưới.

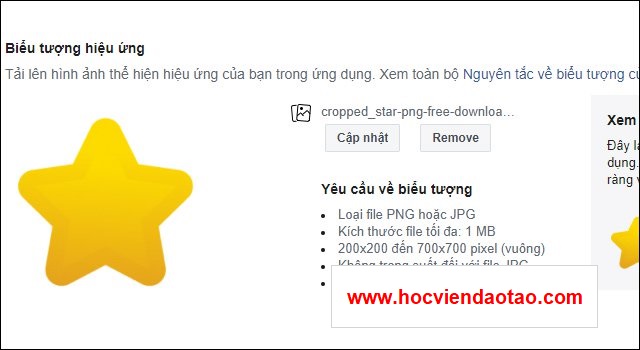
Chuyển sang giao diện tiếp phần Biểu tượng hiệu ứng bạn sẽ tải hình ảnh đại diện cho hiệu ứng, chú ý phần yêu cầu của biểu tượng mà Facebook đề ra.

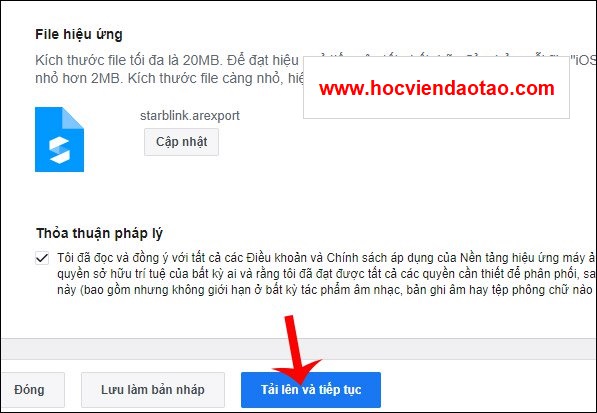
Phần File hiệu ứng chúng ta tải file hiệu ứng tạo bởi Spark AR rồi nhấn Tải lên và tiếp tục. Chúng ta chờ hiệu ứng được tải lên Facebook.

Bước 23:
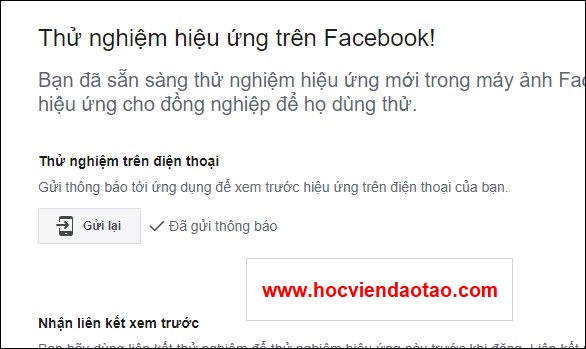
Trước khi chờ Facebook xét duyệt thì bạn có thể xem trước hiệu ứng bằng cách gửi thông báo thử nghiệm trên điện thoại để kiểm tra qua phần quay video trên ứng dụng Facebook. Nhấn Tiếp bên dưới. Bạn mở ứng dụng Facebook rồi nhấn vào thông báo để kiểm tra hiệu ứng khuôn mặt mới tạo.

Bước 24:
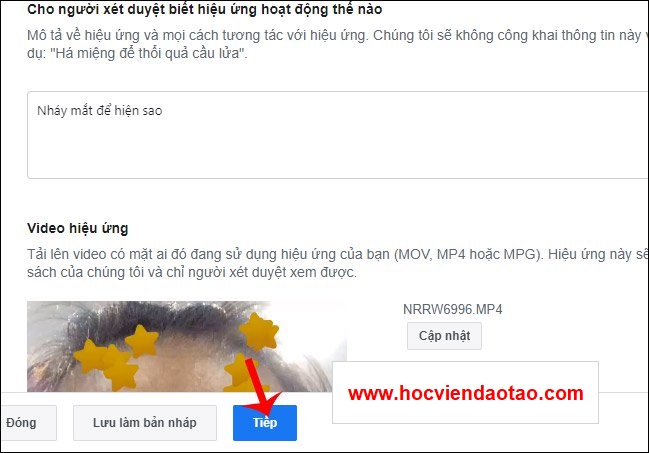
Phần Xem lại thông tin chúng ta nhập mô tả về hiệu ứng. Phần Video hiệu ứng hãy tải đoạn video chúng ta test hiệu ứng trên Facebook.

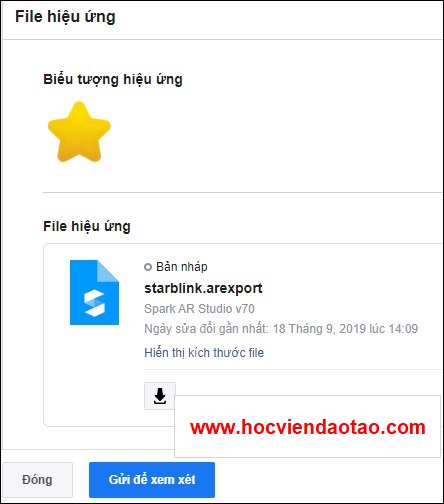
Cuối cùng người dùng xem xét lại toàn bộ các thông tin về hiệu ứng khung hình rồi nhấn Gửi để xem xét.

Khi đó chúng ta nhận được thông báo hiệu ứng mà bạn tải lên đang trong quá trình xét duyệt. Thường sẽ mất khoảng 5 ngày để xét duyệt hiệu ứng và chúng ta sẽ nhận được thông báo trên Facebook, nhưng cũng có thể thay đổi nếu bên xét duyệt cần kiểm tra lại hiệu ứng của bạn.

Ngoài ra Spark AR còn có ứng dụng Spark AR cho Android và iOS để chúng ta test ngay hiệu ứng khi hoàn thành xong. Bạn chỉ cần tải ứng dụng theo link dưới đây rồi cài đặt trên điện thoại. Sau đó kết nối với máy tính cũng cài phần mềm Spark AR và đã tạo xong hiệu ứng.
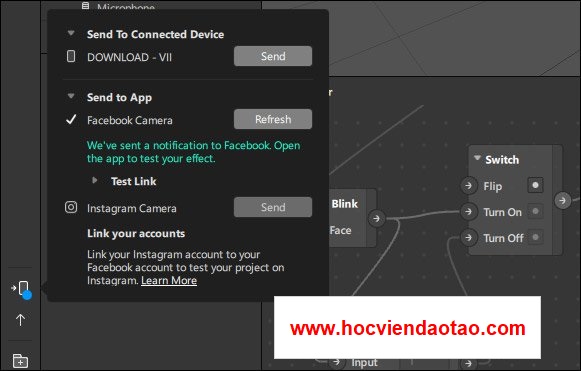
Khi đó bạn nhấn vào biểu tượng điện thoại rồi chọn tên thiết bị, nhấn Send. Hoặc chọn Facebook Camera, Instagram Camera để gửi hiệu ứng lên ứng dụng để kiểm tra.

Trên đây là toàn bộ từng chi tiết để tự tạo hiệu ứng cho khung hình video trên Facebook, thông qua phần mềm Spark AR. Các bước làm tương đối phức tạp nên người dùng cần theo dõi kỹ từng bước. Nếu muốn tạo thêm nhiều khung hình video khác thì bạn có thể tìm video hướng dẫn để xem cách tạo những hiệu ứng độc đáo hơn.
Chúc các bạn thực hiện thành công!