Trong CSS, ID được sử dụng để định kiểu cho phần tử với id được chỉ định. ID thường được dùng cho các đối tượng nào là duy nhất trong website, mỗi tên id chỉ được đặt duy nhất cho một phần tử.
Để khai báo ID trong CSS, ta dùng cú pháp sau:
#ten_id {định dạng các thuộc tính CSS}
Ví dụ:
#quantrimang {background-color: black;color: white;font-size: 30px;
Trong HTML, ID nằm trong thể mở của tag HTML với cú pháp: id=ten_id.
Ví dụ:
<div id="quantrimang"><h1>Website bạn</h1></div>
Lưu ý:
Ví dụ:
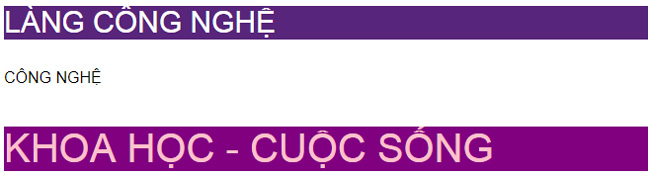
<!DOCTYPE html><html><head><style>#test1 {background-color: #58257b;color: white;font-size: 30px;}#test2 {background-color: purple;color: pink;font-size: 40px;}</style></head><body><p id="test1">LÀNG CÔNG NGHỆ</p><p>CÔNG NGHỆ</p><p id="test2">KHOA HỌC - CUỘC SỐNG</p></body></html>
Kết quả:

Xem thêm:
