Border Image trong CSS là việc thêm hình ảnh xuất hiện trên đường viền cho các phần tử. Bạn không cần sử dụng bất cứ HTML code nào để gọi Border Image.
Thuộc tính border-image trong CSS
Thuộc tính border-image trong CSS cho phép bạn chỉ định một hình ảnh sẽ sử dụng thay thế đường viền thông thường xung quanh một phần tử.
Thuộc tính có giá trị đi theo:
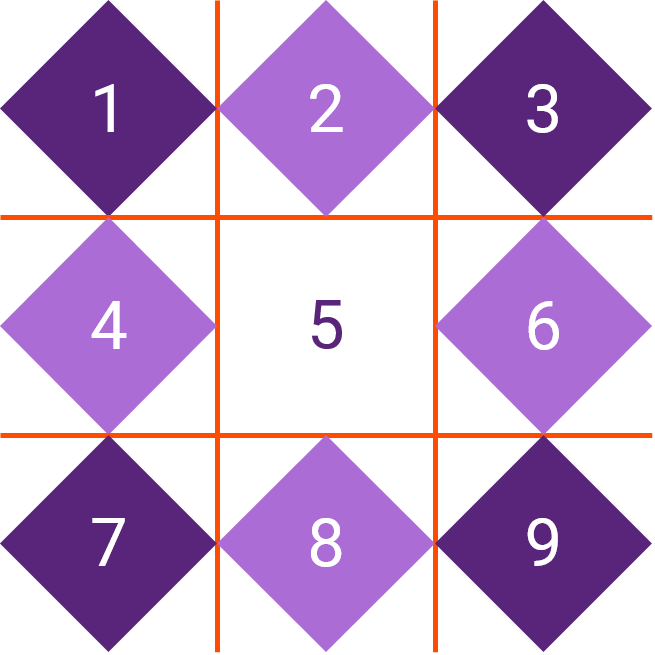
Ở bài viết này, Quantrimang.com sẽ sử dụng hình ảnh sau có tên là "Border-image.png":

Thuộc tính border-image cắt hình ảnh thành chín phần kiểu như bảng cờ caro như sau:

Lúc này ta chú ý các phần 1, 3, 7, 9 là bốn góc và nó cố định, phần 5 là vị trí trung tâm và những phần còn lại sẽ bị ảnh hưởng bởi các giá trị như round, repeat hoặc stretch bạn chỉ định.
Ví dụ 1: Các phần giữa của hình ảnh được lặp lại để tạo đường viền:
#borderimg {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30 round;}
![]()
Ở ví dụ này, các phần giữa của hình ảnh được lặp lại để tạo thành đường viền.
Lưu ý: Internet Explorer 10 và các phiên bản cũ hơn không hỗ trợ thuộc tính border-image.
Code đầy đủ:
<!DOCTYPE html><html><head><style>#borderimg {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30 round;}</style></head><body><h1>Thuộc tính border-image trong CSS</h1><p>Ở ví dụ này, các phần giữa của hình ảnh được lặp lại để tạo thành đường
viền:</p><p id="borderimg">border-image: url(border-image.png) 30 round;</p><p>Hình gốc:</p><img src="border-image.png"><p><strong>Lưu ý: </strong>Internet Explorer 10 và các phiên bản cũ hơn không
hỗ trợ thuộc tính border-image.</p></body></html>
Ví dụ 2: Các phần giữa của hình ảnh được kéo dài để tạo đường viền.
#borderimg {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30 stretch;}
![]()
Ở ví dụ này, các phần giữa của hình ảnh được kéo dài để tạo thành đường viền.
Code đầy đủ:
<!DOCTYPE html><html><head><style>#borderimg {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30 stretch;}</style></head><body><h1>Thuộc tính border-image trong CSS</h1><p>Ở ví dụ này, các phần giữa của hình ảnh được kéo dài để tạo thành đường
viền:</p><p id="borderimg" style="text-align: center;">border-image:
url(border-image.png) 30 stretch;</p><p>Hình gốc:</p><img src="border-image.png"><p><strong>Lưu ý: </strong>Internet Explorer 10 và các phiên bản cũ hơn không
hỗ trợ thuộc tính border-image.</p></body></html>
Cắt lát Border Image để tạo đường viền mới lạ
Các cách cắt lát hình ảnh để làm đường viền khác nhau sẽ tạo nên rất nhiều mới lạ, thay đổi hoàn toàn giao diện của đường viền.
Lát cắt kiểu 1:
#borderimg1 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 50 round;}
![]()
Lát cắt kiểu 2:
#borderimg2 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 20% round;}
![]()
Lát cắt kiểu 3:
#borderimg3 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30% round;}
![]()
Code đầy đủ:
<!DOCTYPE html><html><head><style>#borderimg1 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 50 round;}#borderimg2 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 20% round;}#borderimg3 {border: 10px solid transparent;padding: 15px;border-image: url(border-image.png) 30% round;}</style></head><body><h1>Thuộc tính border-image trong CSS</h1><p id="borderimg1">border-image: url(border-image.png) 50 round;</p><p id="borderimg2">border-image: url(border-image.png) 20% round;</p><p id="borderimg3">border-image: url(border-image.png) 30% round;</p><p><strong>Lưu ý: </strong>Internet Explorer 10 và các phiên bản cũ hơn không
hỗ trợ thuộc tính border-image.</p></body></html>
