Counter - Bộ đếm trong CSS được dùng để đánh số đối tượng nhằm biểu thị hệ thống phân cấp thông tin trên website, giúp hiển thị thông tin một cách rõ ràng và dễ hiểu cho người đọc. Đây là một tính năng khá hữu ích, nhưng chưa được nhiều người biết đến của CSS.
Counter giống như biến trong lập trình. Giá trị của biến tăng theo quy luật của CSS. Bộ đếm cho phép bạn điều chỉnh giao diện nội dung dựa trên vị trí của nó trong tài liệu.
Tự động đánh số với bộ đếm
Bộ đếm CSS giống như "biến". Các giá trị biến có thể được tăng lên bởi các quy tắc CSS (sẽ theo dõi số lần chúng được sử dụng).
Để làm việc với các bộ đếm trong CSS, chúng ta sẽ sử dụng các thuộc tính sau:
Để sử dụng Counter, trước tiên phải tạo counter-reset.
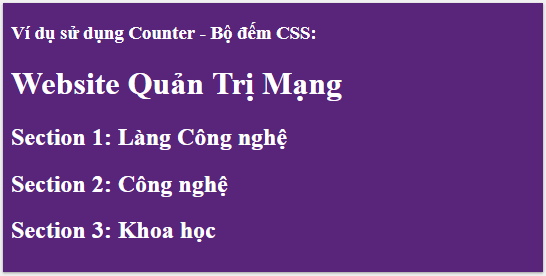
Ví dụ: Tạo trang web có counter, tăng giá trị của counter cho thẻ<h2> và chèn thêm nội dung "Section <value of the counter>:"
body {counter-reset: section;}h2::before {counter-increment: section;content: "Section " counter(section) ": ";}

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {counter-reset: section;color: white;background-color: #58257b}h2::before {counter-increment: section;content: "Section " counter(section) ": ";}</style></head><body><h3>Ví dụ sử dụng Counter - Bộ đếm CSS:</h3><h1>Website bạn</h1><h2>Làng Công nghệ</h2><h2>Công nghệ</h2><h2>Khoa học</h2></body></html>
Bộ đếm lồng nhau
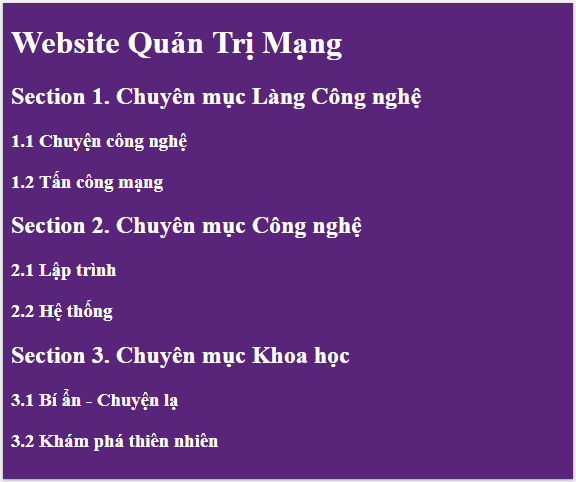
Ví dụ sau tạo một bộ đếm cho trang (phần chính - section) và một bộ đếm cho mỗi phần tử <h2> (phần phụ - subsection). Bộ đếm section sẽ được tính cho mỗi phần tử <h2> với nội dung "Section <value of the section counter>", và bộ đếm subsection sẽ được tính cho mỗi phần tử <h3> với nội dung "<value of the section counter>.<value of the subsection counter>":
body {counter-reset: section;}h2 {counter-reset: subsection;}h2::before {counter-increment: section;content: "Section " counter(section) ". ";}h3::before {counter-increment: subsection;content: counter(section) "." counter(subsection) " ";}

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {counter-reset: section;color: white;background-color: #58257b}h2 {counter-reset: subsection;}h2::before {counter-increment: section;content: "Section " counter(section) ". ";}h3::before {counter-increment: subsection;content: counter(section) "." counter(subsection) " ";}</style></head><body><h1>Website bạn</h1><h2>Chuyên mục Làng Công nghệ</h2><h3>Chuyện công nghệ</h3><h3>Tấn công mạng</h3><h2>Chuyên mục Công nghệ</h2><h3>Lập trình</h3><h3>Hệ thống</h3><h2>Chuyên mục Khoa học</h2><h3>Bí ẩn - Chuyện lạ</h3><h3>Khám phá thiên nhiên</h3></body></html>
Ngoài ra, bạn có thể sử dụng bộ đếm trong CSS để tạo ra các danh sách, tính năng cũng hữu ích và phù hợp, có thể tự động đánh số thứ tự danh sách như bạn mong muốn.
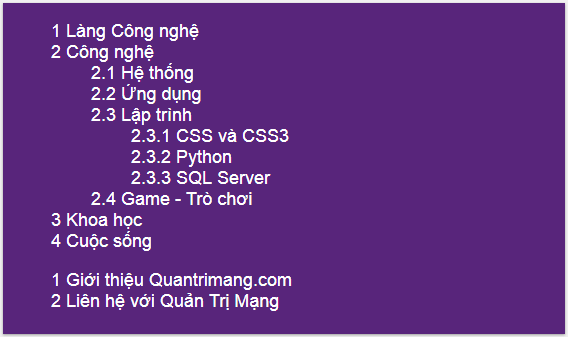
Ví dụ bạn tạo danh sách có bộ đếm như sau, sử dụng thêm hàm counters() để phân cấp bộ đếm lồng nhau:
ol {counter-reset: section;list-style-type: none;}li::before {counter-increment: section;content: counters(section,".") " ";}

Code đầy đủ:
<!DOCTYPE html><html><head><style>body {color: white;background-color: #58257b;font-family: Arial;font-size: 18px}ol {counter-reset: section;list-style-type: none;}li::before {counter-increment: section;content: counters(section,".") " ";}</style></head><body><ol><li>Làng Công nghệ</li><li>Công nghệ<ol><li>Hệ thống</li><li>Ứng dụng</li><li>Lập trình<ol><li>CSS và CSS3</li><li>Python</li><li>SQL Server</li></ol></li><li>Game - Trò chơi</li></ol></li><li>Khoa học</li><li>Cuộc sống</li></ol><ol><li>Giới thiệu Quantrimang.com</li><li>Liên hệ với bạn</li></ol></body></html>
