1. Metro UI là gì?
Metro Ui là một kiểu giao diện dựa trên sự sắp xếp font chữ và các mảng vuông được Microsoft phát triển. Nó bắt đầu được sử dụng để thiết kế cho windows phone 7 và bây giờ là Windows 8.Thực ra Metro UI được lấy cảm hứng thiết kế từ các bảng biểu của ga tàu điện ngầm (vì vậy mới có tên Metro). Các bảng biểu này có màu sắc tương phản, font chữ lớn rõ ràng và các biểu tượng trực quan. Thực ra chúng ta đã từng gặp nó trước đây trong Windows Media Center anh em nào có sử dụng máy nghe nhạc Zune thì cũng biết Metro Ui là giao diện chính của Zune.
Microsoft rất coi trọng Metro UI, nó không phải là một phong cách mà là một triết lý thiết kế mới: đơn giản, hiện đại, thuần chất công nghệ. Nó đối chọi hoàn toàn với phong cách của Apple: tinh tế, bóng bẩy, sang trọng.
Anh em muốn tìm hiểu thêm về lịch sử Metro Ui có thể đọc bài viết Vì sao giao diện phong cách Metro trở nên quan trọng với Microsoft?
2. Nguyên lý thiết kế của Metro UI
Thiết kế giao diện Metro UI không có các hình ảnh gây rối mắt mà chỉ có những dòng thông tin thực tế được trình bày tối ưu. Các thông tin được đưa vào các bảng biểu lớn với các nút nhấn nhỏ nhắn và các hiệu ứng di chuyển thật mượt mà. Microsoft đã miểu tả triết lý thiết kế theo phong cách Metro UI đơn giản bằng một bảng như thế này.
1. Đơn giản và hiện đại: Nguyên lý thứ nhất của Metro UI là đơn giản và hiện đại, loại bỏ hết tất cả những yếu tố thừa không truyền tải được thông tin. Các thứ được loại bỏ bao gồm cả những hình ảnh đồ họa đẹp mắt, đường viền, hiệu ứng 3d hoặc đổ bóng…
2. Di chuyển và mượt mà: Các chuyển động không cần phải quá nhanh mà cần có sự mượt mà và chiều sâu giúp người dùng cảm giác được nó một cách sống động. Chuyển động cùng một nhịp với chuyển động của cuộc sống.
3. Typography: Cảm hứng thiết kế dựa trên sự sắp đặt các font chữ một cách nghệ thuật. Sử dụng các font chữ đẹp với kích thước và độ đậm khác nhau giống như những biểu tượng. Đặc điểm của kiểu thiết kế này nó vừa bảo đảm tính mỹ thuật vừa bảo đảm việc truyền tải thông tin một cách hiệu quả.
4. Tập trung vào nội dung: Nó là kết quả của nguyên lý thứ nhất và nguyên lý thứ 3. Loại bỏ những bước trung gian và những gì không đem lại giá trị thiết thực. Giúp cho người dùng giao tiếp trực tiếp với nội dung.
5. Thuần túy kỹ thuật: Một giao diện được tạo ra từ các bảng biểu đơn giản như điểm ảnh. Không có các hoa văn cầu kỳ phức tạp, không đổ bóng và không cố gắng giả lập lại cuộc sống. Nó mang một nét đẹp hết sức công nghệ.
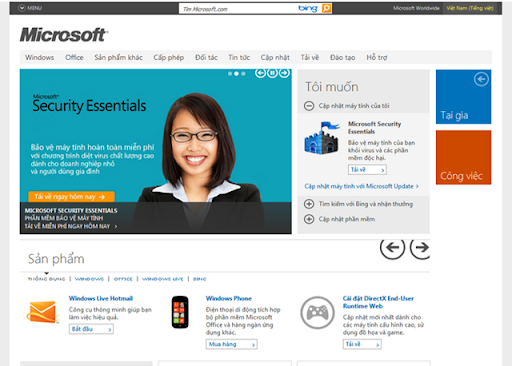
3. Những trang web được thiết kế lấy cảm hứng từ giao diện Metro UI.
Anh em nên tham khảo những trang web này trước khi bắt tay vào việc thiết kế trang web của riêng mình.
(trang này làm trên nền Blogger)






4. Những điểm chú ý khi thiết kế blog của bạn theo phong cách Metro UI
1. Chú ý tới font chữ. Mặc dù không bắt buộc, nhưng anh em nên sử dụng font chữ Segoe Ui (font chữ chính của blog này). Font chữ này rất đẹp, hiện đại và mảnh mai… đó chính là nét đẹp kỹ thuật số mà Microsoft cố nhấn mạnh.2. Chú ý tới màu sắc. Để có được tông màu sắc vui tươi và đẹp như của của windows8 thì anh em nên copy mã màu của nó. Nếu anh em am hiểu về phối màu và nguyên lý phối màu thì không có gì để nói, nếu không hãy sử dụng lại bảng màu chụp ảnh màn hình của window8 và chọn lọc lại những tông màu mà mình thích.

3. Chú ý tới yếu tố quan trọng và không quan trọng. Các thành phần quan trọng cần làm nổi rõ phải đặt trong các hub lớn màu sắc nổi bật, font chữ lớn và ngược lại.
4. Less is more. Thiết kế đơn giản và tối giản, làm vài thống kê và chỉ nên đặt những widget nào thật sự quan trọng với người đọc cần phải có. Loại bỏ những file gif động, những hình ảnh màu mè khồng đồng nhất.
5. Chú ý tới các khoảng trống: Các khoảng trống giữa các mảng miếng và các khối quan trọng hơn chúng ta nghĩ rất nhiều nó tạo nên diện mạo của trang web. Anh em cần chú ý đặt nó các mảng miếng thẳng hàng, hoặc nếu không thì phải theo một trật tự có thể kiểm soát được. Không nên đặt các đối tượng đều đặn đơn điệu hoặc quá sát nhau khiến người đọc không thở được.
7. Các icon. Nếu chú ý kỹ anh em sẽ thấy các biểu tượng của hình ảnh trong giao diện Metro rất khác biệt, các biểu tượng dịch vụ mạng xã hội, các nút mũi tên trái phải lên xuống. (xem phần tài nguyên để tải về bộ icon mang phong cách Metro Ui để sử dụng)
8. Chú ý tới các hiệu ứng. Sử dụng hiệu ứng một cách thông minh để tạo sự mượt mà trong chuyển động. Không dùng các kỹ thuật đổ bóng, 3d, bo viền hoặc các hiệu ứng phức tạp khác để trang trí. Để cuối cùng tạo nét đẹp hiện đại thuần túy công nghệ kỹ thuật số
5. Những nguồn tài nguyên
1. Bộ icon với phong cách Metro UI

Đây là bộ icon rất đẹp gồm 3 set mỗi set có hơn 400 icon mang phong cách Metro Ui. Nó bao gồm các icon về các ứng dụng văn phòng, các dịch vụ mạng xã hội, các trang thiết bị, trình duyệt web... Đây là bộ icon không thể thiếu nếu muốn thiết kế web theo phong cahs Metro UI. (click vào ảnh để lấy link tải)
2. Flash icon and font

Sưu tập hàng chục bộ Icon và font (miễn phí hoặc có phí) phù hợp với giao diện mang phong cách Metro UI. Anh em nên tải về để dùng nó rất hữu ích cho quá trình thiết kế.
3. Hiệu ứng trượt và fade mượt mà.

3 thủ thuật jquery này rất cơ bản và đơn giản, anh em không cần phải có quá nhiều kiến thức về code để ứng dụng nó Nếu biết cách phối hợp các thủ thuật này sẽ tạo cảm giác thật nhẹ nhàng uyển chuyển và chuyên nghiệp cho blog.













