CSS có thể được sử dụng để tạo những bộ sưu tập giúp bạn quản lý hình ảnh trong website của mình.

Chúng được tạo như sau:
Ví dụ 1:
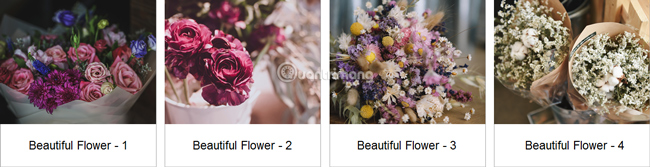
<!DOCTYPE html><html><head><style>div.gallery {margin: 5px;border: 1px solid #ccc;float: left;width: 180px;}div.gallery:hover {border: 1px solid #777;}div.gallery img {width: 100%;height: auto;}div.desc {padding: 15px;text-align: center;}</style></head><body><div class="gallery"><a target="_blank" href="flower-1.jpg"><img src="flower-1.jpg" alt="Beautiful Flower 1" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div><div class="gallery"><a target="_blank" href="flower-2.jpg"><img src="flower-2.jpg" alt="Beautiful Flower 2" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div><div class="gallery"><a target="_blank" href="flower-3.jpg"><img src="flower-3.jpg" alt="Beautiful Flower 3" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div><div class="gallery"><a target="_blank" href="flower-4.jpg"><img src="flower-4.jpg" alt="Beautiful Flower 4" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div></body></html>
Ví dụ 2:
Ví dụ này sắp xếp lại hình ảnh trên các kích thước màn hình khác nhau: đối với màn hình rộng hơn 700px, nó sẽ hiển thị bốn hình ảnh cạnh nhau, đối với màn hình nhỏ hơn 700px, nó sẽ hiển thị hai hình ảnh cạnh nhau. Đối với màn hình nhỏ hơn 500px, hình ảnh sẽ xếp chồng theo chiều dọc (100%).
<!DOCTYPE html><html><head><style>div.gallery {border: 1px solid #ccc;}div.gallery:hover {border: 1px solid #777;}div.gallery img {width: 100%;height: auto;}div.desc {padding: 15px;text-align: center;}* {box-sizing: border-box;}.responsive {padding: 0 6px;float: left;width: 24.99999%;}@media only screen and (max-width: 700px) {.responsive {width: 49.99999%;margin: 6px 0;}}@media only screen and (max-width: 500px) {.responsive {width: 100%;}}.clearfix:after {content: "";display: table;clear: both;}</style></head><body><div class="responsive"><div class="gallery"><a target="_blank" href="flower-1.jpg"><img src="flower-1.jpg" alt="Beautiful Flower 1" width="600" height="400"></a><div class="desc">Mô tả về ảnh</div></div></div><div class="responsive"><div class="gallery"><a target="_blank" href="flower-2.jpg"><img src="flower-2.jpg" alt="Beautiful Flower 2" width="600" height="400"></a><div class="desc">Mô tả về ảnh</div></div></div><div class="responsive"><div class="gallery"><a target="_blank" href="flower-3.jpg"><img src="flower-3.jpg" alt="Beautiful Flower 3" width="600" height="400"></a><div class="desc">Mô tả về ảnh</div></div></div><div class="responsive"><div class="gallery"><a target="_blank" href="flower-4.jpg"><img src="flower-4.jpg" alt="Beautiful Flower 4" width="600" height="400"></a><div class="desc">Mô tả về ảnh</div></div></div><div class="clearfix"></div></body></html>












