Combinator (tổ hợp) thể hiện mối quan hệ giữa các selector, cho phép kết hợp các selector lại với nhau dưới dạng các chuỗi ký tự.
Trong CSS, có 4 combinator quen thuộc như sau:
Chú ý ở đây "con cháu" được dùng để chỉ phần tử nằm trong phần tử khác, còn "con" là chỉ phần tử nằm trực tiếp ngay bên trong của phần tử khác. Ví dụ như <div><span><p>example</p><span></div> thì chỉ có span là "con" của div, còn cả span và p đều là "con cháu" của div.
- Adjacent sibling combinator (+): Select phần tử nằm liền kề và ngang hàng với phần tử khác (các phần tử "anh em" kề nhau).
- General sibling combinator (~): Select phần tử ngang hàng với phần tử khác (các phần tử "anh em").
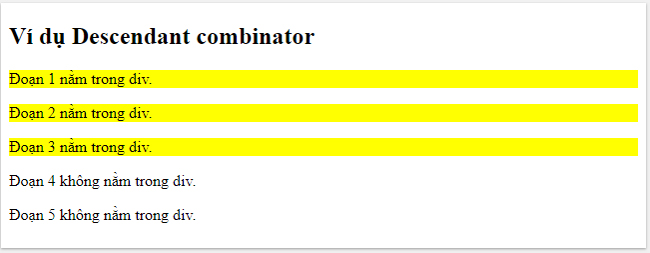
Descendant combinator
Descendant combinator (space) cho phép kết hợp những phần tử là con cháu của một phần tử khác.
div p {background-color: yellow;}
Ở đây, phần tử con cháu là thẻ p, phần tử thứ nhất là div. Thẻ p nằm ở trong thẻ div sẽ có background-color: yellow.
Ví dụ:

<!DOCTYPE html><html><head><style>div p {background-color: yellow;}</style></head><body><h2>Ví dụ Descendant combinator</h2><div><p>Đoạn 1 nằm trong div.</p><p>Đoạn 2 nằm trong div.</p><span><p>Đoạn 3 nằm trong div.</p></span></div><p>Đoạn 4 không nằm trong div.</p><p>Đoạn 5 không nằm trong div.</p></body></html>
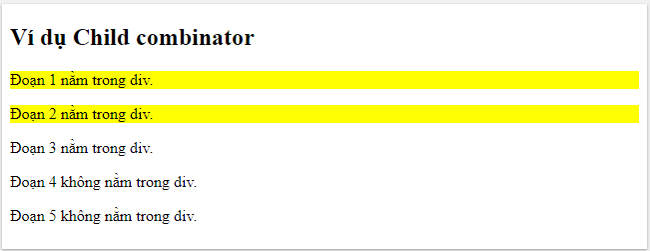
Child combinator
Child combinator (>) cho phép kết hợp những phần tử là con "trực tiếp" của một phần tử khác (như đã giải thích ở trên).
div > p {background-color: yellow;}
Ở đây, phần tử con là thẻ p, phần tử thứ nhất là div. Thẻ p nằm ở trong thẻ div sẽ có background-color: yellow, còn các thẻ khác nằm trong p thì không.
Ví dụ:

<!DOCTYPE html><html><head><style>div > p {background-color: yellow;}</style></head><body><h2>Ví dụ Descendant combinator</h2><div><p>Đoạn 1 nằm trong div.</p><p>Đoạn 2 nằm trong div.</p><span><p>Đoạn 3 nằm trong div.</p></span></div><p>Đoạn 4 không nằm trong div.</p><p>Đoạn 5 không nằm trong div.</p></body></html>
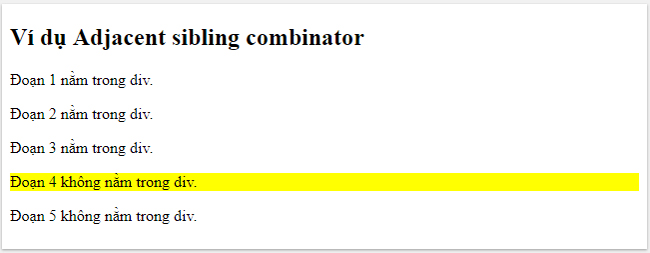
Adjacent sibling combinator
Adjacent sibling combinator (+) cho phép chọn những phần tử nằm liền kề và ngang hàng với phần tử được chỉ định (các phần tử "anh em" kề nhau).
div + p {background-color: yellow;}
Ở đây, phần tử p nằm liền kề và ngang hàng với div sẽ có background-color: yellow, còn các thẻ p khác nằm trong div hoặc thẻ p ngang hàng nhưng không liền kề với div thì không.
Ví dụ:

<!DOCTYPE html><html><head><style>/* Viết bởi Quantrimang.com */
div + p {background-color: yellow;}</style></head><body><h2>Ví dụ Adjacent sibling combinator</h2><div><p>Đoạn 1 nằm trong div.</p><p>Đoạn 2 nằm trong div.</p><span><p>Đoạn 3 nằm trong div.</p></span></div><p>Đoạn 4 không nằm trong div.</p><p>Đoạn 5 không nằm trong div.</p></body></html>
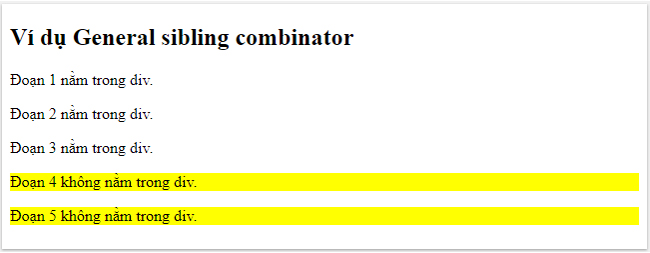
General sibling combinator
General sibling combinator (~) cho phép chọn những phần tử nằm ngang hàng với phần tử được chỉ định (các phần tử "anh em").
div ~ p {background-color: yellow;}
Ở đây, phần tử p nằm ngang hàng với div sẽ có background-color: yellow, còn các thẻ p khác nằm trong div thì không.
Ví dụ:

<!DOCTYPE html><html><head><style>/* Viết bởi Quantrimang.com */div ~ p {background-color: yellow;}</style></head><body><h2>Ví dụ General sibling combinator</h2><div><p>Đoạn 1 nằm trong div.</p><p>Đoạn 2 nằm trong div.</p><span><p>Đoạn 3 nằm trong div.</p></span></div><p>Đoạn 4 không nằm trong div.</p><p>Đoạn 5 không nằm trong div.</p></body></html>












