Pseudo-Class trong CSS được sử dụng để thêm các hiệu ứng đặc biệt tới một số Selector mà không cần sử dụng đến JavaScript hoặc bất cứ ngôn ngữ Script nào. Ví dụ viết CSS đổi màu các liên kết khi rê chuột vào, đổi thuộc tính một phần tử khi nhấp vào, định dạng đường dẫn khi đã và chưa được click vào...

Cú pháp
Cú pháp đơn giản cho Pseudo-Class trong CSS là:
selector:pseudo-class {property:value;}
Pseudo-Class cho đường link
Pseudo-Class được sử dụng nhiều nhất với các đường liên kết (thẻ <a>) để tạo ra hiệu ứng thay đổi trạng thái chữ mỗi khi người dùng di chuột qua nó.
Có tất cả 4 trạng thái tương đương với 4 Pseudo-Class của đường link:
Lưu ý:
- a:hover phải xuất hiện sau a:link và a:visited trong CSS để tạo ra hiệu ứng.
- Tương tự, a:active phải xuất hiện sau a:hover.
- Các tên được sử dụng cho Pseudo Class là không phân biệt chữ hoa chữ thường.
- Pseudo Class khác với các Class khác trong CSS, tuy nhiên chúng có thể kết hợp với nhau.
Ví dụ:
<!DOCTYPE html><html><head><style>/* Viết bởi Quantrimang.com */a:link {color: blue;}a:visited {color: green;}a:hover {color: pink;}a:active {color: red;}</style></head><body><p><b><a href="#" target="_blank">Trang chủ website
Hocviendaotao.com</a></b></p></body></html>
Đoạn code trên định nghĩa đường liên kết lúc:
- Bình thường sẽ có màu xanh (blue) và gạch chân là giá trị mặc định.
- Đường liên kết đã được người dùng nhấp vào, nó sẽ có màu xanh (green).
- Người dùng di chuột lên (chưa nhấp) nó sẽ có màu hồng.
- Người dùng chỉ nhấp và giữ chuột nó sẽ có màu đỏ (ít khi xảy ra).
Pseudo-class và CSS Class
Các Pseudo-class có thể được kết hợp với các lớp trong CSS.
Ví dụ, khi bạn di chuột qua liên kết, nó sẽ thay đổi màu:
a.highlight:hover {color: #ff0000;}

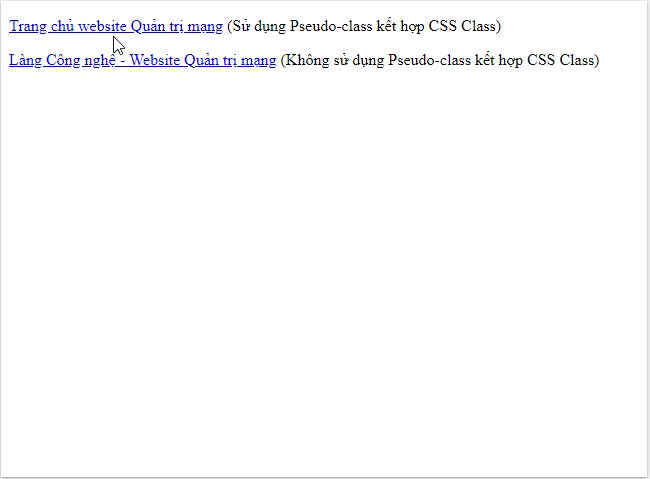
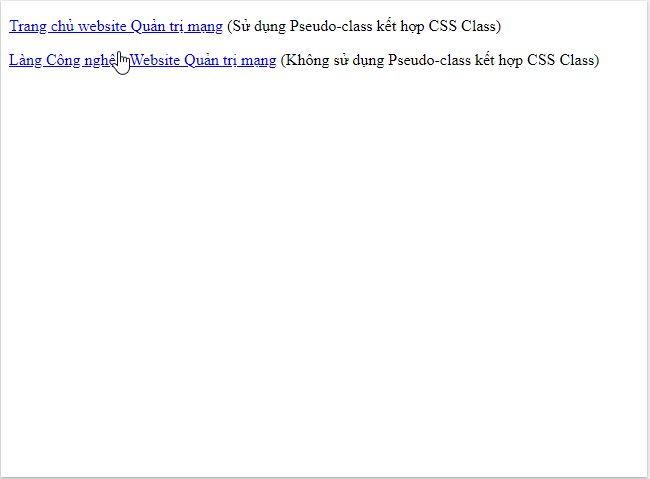
<!DOCTYPE html><html><head><style>a.highlight:hover {color: #ff0000;}</style></head><body><p><a class="highlight" href="#">Trang chủ website
Hocviendaotao.com</a> <span>(Sử dụng Pseudo-class kết hợp CSS Class)</span></p><p><a href="#lang-cong-nghe">Làng Công nghệ - Quản trị
mạng</a> <span>(Không sử dụng Pseudo-class kết hợp CSS Class)</span></p></body></html>
Di chuột vào <div>
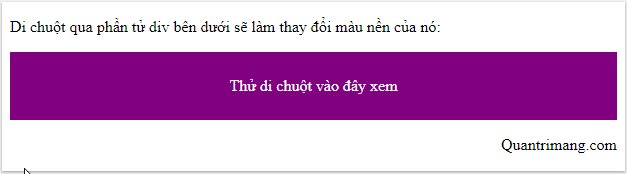
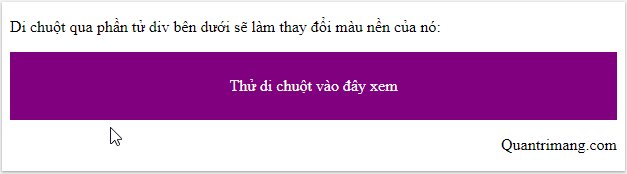
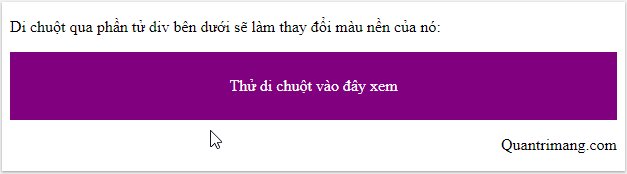
Một ví dụ về việc sử dụng pseudo-class :hover trên <div> làm thay đổi màu nền của phần tử.
div:hover {background-color: purple;}

<!DOCTYPE html><html><head><style>div {background-color: purple;color: white;padding: 25px;text-align: center;}div:hover {background-color: #DB7093;}</style></head><body><p>Di chuột qua phần tử div bên dưới sẽ làm thay đổi màu nền của nó:</p><div>Thử di chuột vào đây xem</div></body></html>
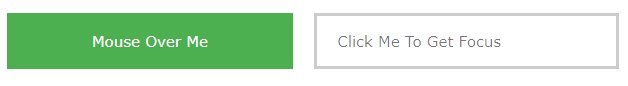
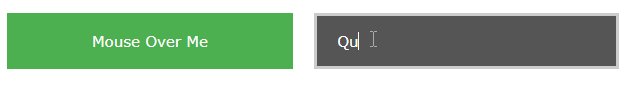
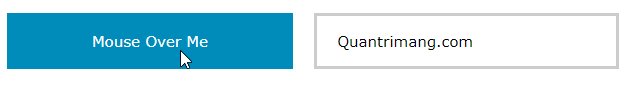
Tạo tooltip :hover đơn giản
Tạo một tooltip :hover đơn giản kiểu di chuyển chuột vào phần tử <div> để hiển thị một phần tử <p>
p {display: none;background-color: yellow;padding: 20px;}div:hover p {display: block;}

<!DOCTYPE html><html><head><style>p {display: none;padding: 20px;}div:hover p {display: block;}</style></head><body><div>Di chuột qua đây để thấy điều thú vị!<p><img src="you-are-beautiful.jpg" alt="You Are Beautiful" style="width:60%"></p></div></body></html>
Pseudo-class :first-child trong CSS
Pseudo-class :first-child xác định một phần tử cụ thể là phần tử con đầu tiên của phần tử khác và thêm style đặc biệt tới phần tử đó.
Chọn tất cả thẻ <p> đầu tiên và định kiểu cho nó
p:first-child {color: purple;}
Để :first-child có thể làm việc trong IE, cần phải khai báo phần tử <!DOCTYPE> ở đầu tài liệu.
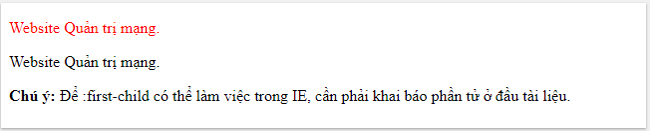
Ví dụ, để <p> đầu tiên có chữ màu tím, có thể làm như sau:
<!DOCTYPE html><html><head><style>p:first-child {color: red;}</style></head><body><p>Website Hocviendaotao.com.</p><p>Website Hocviendaotao.com.</p><p><b>Chú ý:</b> Để :first-child có thể làm việc trong IE, cần phải khai báo
phần tử !DOCTYPE ở đầu tài liệu.</p></body></html>

Chọn <i> đầu tiên trong tất cả các <p> và định kiểu cho nó
p i:first-child {color: blue;}
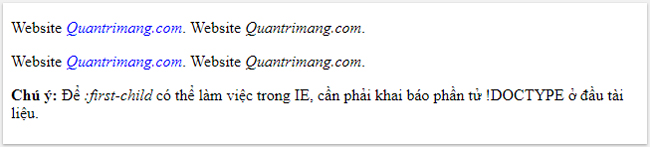
Ví dụ sau sử dụng :first-child để xác định phần tử <i> là phần tử con đầu tiên trong tất cả các <p> và thêm style đặc biệt cho <i>.
<!DOCTYPE html><html><head><style>p i:first-child {color: blue;}</style></head><body><p>Website <i>Quantrimang.com</i>. Website <i>Quantrimang.com</i>.</p><p>Website <i>Quantrimang.com</i>. Website <i>Quantrimang.com</i>.</p><p><b>Chú ý:</b> Để <i>:first-child</i> có thể làm việc trong IE, cần phải
khai báo phần tử !DOCTYPE ở đầu tài liệu.</p></body></html>

Chọn tất cả các <i> trong <p> đầu tiên và định kiểu cho nó
p:first-child i {color: blue;}
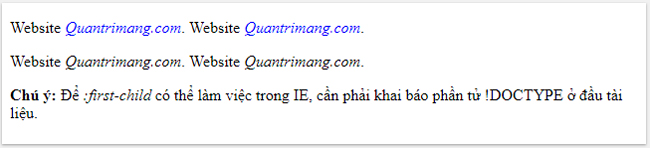
Ví dụ sau sử dụng :first-child để xác định tất cả các phần tử <i> là phần tử con đầu tiên trong <p> đầu tiên và thêm style đặc biệt cho <i>.
<!DOCTYPE html><html><head><style>p:first-child i {color: blue;}</style></head><body><p>Website <i>Quantrimang.com</i>. Website <i>Quantrimang.com</i>.</p><p>Website <i>Quantrimang.com</i>. Website <i>Quantrimang.com</i>.</p><p><b>Chú ý:</b> Để <i>:first-child</i> có thể làm việc trong IE, cần phải
khai báo phần tử !DOCTYPE ở đầu tài liệu.</p></body></html>

Pseudo-class :lang trong CSS
Sử dụng Pseudo-class :lang trong CSS để định nghĩa một quy tắc đặc biệt cho một ngôn ngữ nào đó trong một phần tử cụ thể.
<html><head><style>
q:lang(vi) { quotes: "~" "~"; }</style></head><body>
<p>Tiếng Việt <q lang="vi">Một đoạn văn Tiếng Việt được trích dẫn.</q></p></body></html>
Class này rất hữu ích với những tài liệu được trình bày bởi nhiều ngôn ngữ và có các quy ước khác nhau.
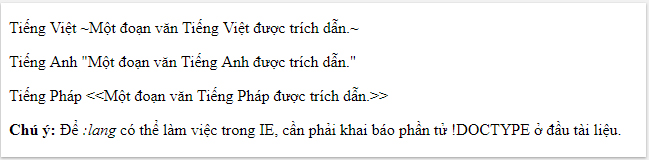
Ví dụ:
<!DOCTYPE html><html><head><style>q:lang(vi) { quotes: "~" "~"; }:lang(en) { quotes: '"' '"'; }:lang(fr) { quotes: "<<" ">>"; }</style></head><body><p>Tiếng Việt <q lang="vi">Một đoạn văn Tiếng Việt được trích dẫn.</q></p><p>Tiếng Anh <q lang="en">Một đoạn văn Tiếng Anh được trích dẫn.</q></p><p>Tiếng Pháp <q lang="fr">Một đoạn văn Tiếng Pháp được trích dẫn.</q></p><p><b>Chú ý:</b> Để <i>:lang</i> có thể làm việc trong IE, cần phải khai báo
phần tử !DOCTYPE ở đầu tài liệu.</p></body></html>