Trong CSS, Class được sử dụng để định kiểu cho phần tử với class được chỉ định. Class thường được dùng cho các đối tượng nhóm muốn có cùng một thuộc tính định dạng, mỗi tên class có thể được sử dụng với nhiều phần tử.
Để khai báo Class trong CSS, ta dùng cú pháp sau:
.ten_class {định dạng các thuộc tính CSS}
Ví dụ:
.quantrimang {background-color: black;color: white;font-size: 20px;
Để xác định phần tử HTML bằng tên class, ta sử dụng cú pháp class="ten_class".
Ví dụ:
<p class="quantrimang">Website bạn</p>Lưu ý:
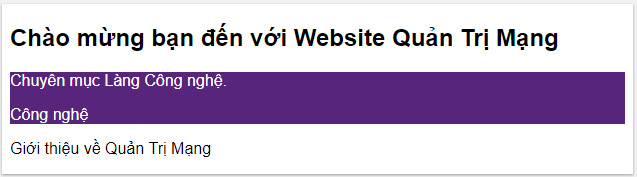
Ví dụ 1: Chọn và định kiểu tất cả các phần tử với class = "intro":
.intro {background-color: #58257b;color: white;}
Kết quả:

Code đầy đủ:
<!DOCTYPE html><html><head><style>.intro {background-color: #58257b;color: white;}</style></head><body><h1>Chào mừng bạn đến với Website bạn</h1><div class="intro"><p>Chuyên mục Làng Công nghệ.</p><p>Công nghệ</p></div><p>Giới thiệu về bạn</p></body></html>
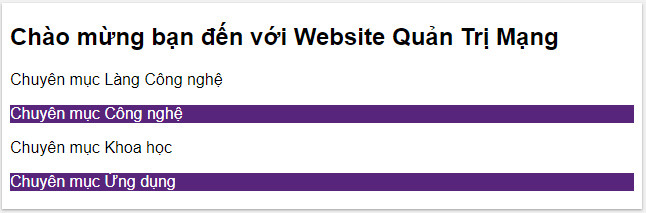
Ví dụ 2: Định kiểu cho tất cả các phần tử <p> với class = "hometown" (chỉ áp dụng cho <p>)
p.hometown {background: #58257b;color: white;}

Code đầy đủ:
<!DOCTYPE html><html><head><style>p.hometown {background: #58257b;color: white;}</style></head><body><h2 class="hometown">Chào mừng bạn đến với Website bạn</h2><p>Chuyên mục Làng Công nghệ</p><p class="hometown">Chuyên mục Công nghệ</p><p>Chuyên mục Khoa học</p><p class="hometown">Chuyên mục Ứng dụng</p></body></html>
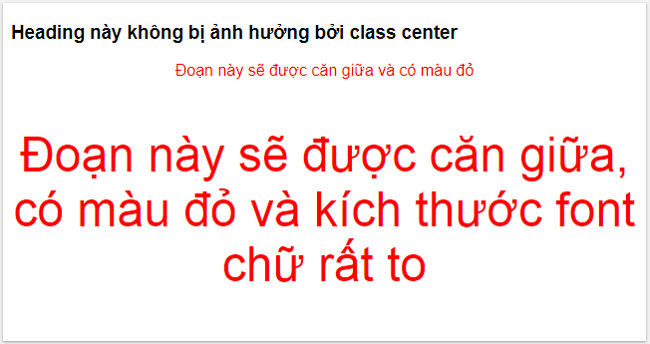
Ví dụ 3: Một phần tử có thể có nhiều class
<p class="center large">Phần tử có 2 class kết hợp</p>
<!DOCTYPE html><html><head><style>p.center {text-align: center;color: red;}p.large {font-size: 300%;}</style></head><body><h3 class="center">Heading này không bị ảnh hưởng bởi class center</h3><p class="center">Đoạn này sẽ được căn giữa và có màu đỏ</p><p class="center large">Đoạn này sẽ được căn giữa, có màu đỏ và kích thước
font chữ rất to</p></body></html>
Xem thêm:












