Hướng dẫn sử dụng theme Flatsome từ căn bản đến nâng cao mới nhất: chỉnh sửa header, footer, logo, widget, sử dụng ux builder căn bản.
Trước khi bắt đầu đọc và thực hành bài viết này, bạn cần lưu ý:
- Cần cài đặt xong theme Flatsome
- Cần phải đăng nhập tài khoản admin
- Chuyển ngôn ngữ web site sang tiếng Việt
Nếu có thắc mắc gì khác,hoặc cần hướng dẫn các bạn để lại bình luận hoặc email: dinhanhtuan68@gmail.com để mình trả lời nhé
Một số thao tác cơ bản
Truy cập Theme Options
Bạn truy cập Flatsome -> Theme Options ở bất kỳ trang nào, ngay phía trên cùng hoăc vào trang Quản trị (Admin) chọn Giao diện -> Tùy chỉnh.


Tại Theme Options bạn sẽ cấu hình, chỉnh sửa được các phần sau:
– Header (phần đầu trang): Top bar, Main Menu, Bottom Menu, Sticky menu, logo, banner, giỏ hàng, số điện thoại, menu, …
– Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
– Shop: chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
– Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
– Style: chỉnh sửa màu sắc, font chữ, tùy biến css
– Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
– Shop: chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
– Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
– Style: chỉnh sửa màu sắc, font chữ, tùy biến css
Quản lý Widget
Bạn quản lý, chỉnh sửa widget như bình thường trong WordPress bằng cách truy cập: Giao diện -> Widget

Quản lý Menu
Quản lý danh mục sản phẩm
Chỉnh sửa Header
Cấu trúc của header và cách tùy biến
Cấu trúc của Header gồm thường gồm 3 phần: Top Bar , Header Main và Header Bottom , tương ứng với 3 phần của header ở bên ngoài website như hình bên dưới:
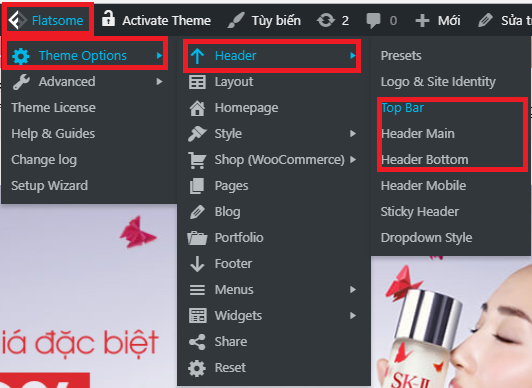
Việc tùy biến Header hầu hết đều xử lý ở Flatsome -> Theme Options -> Header


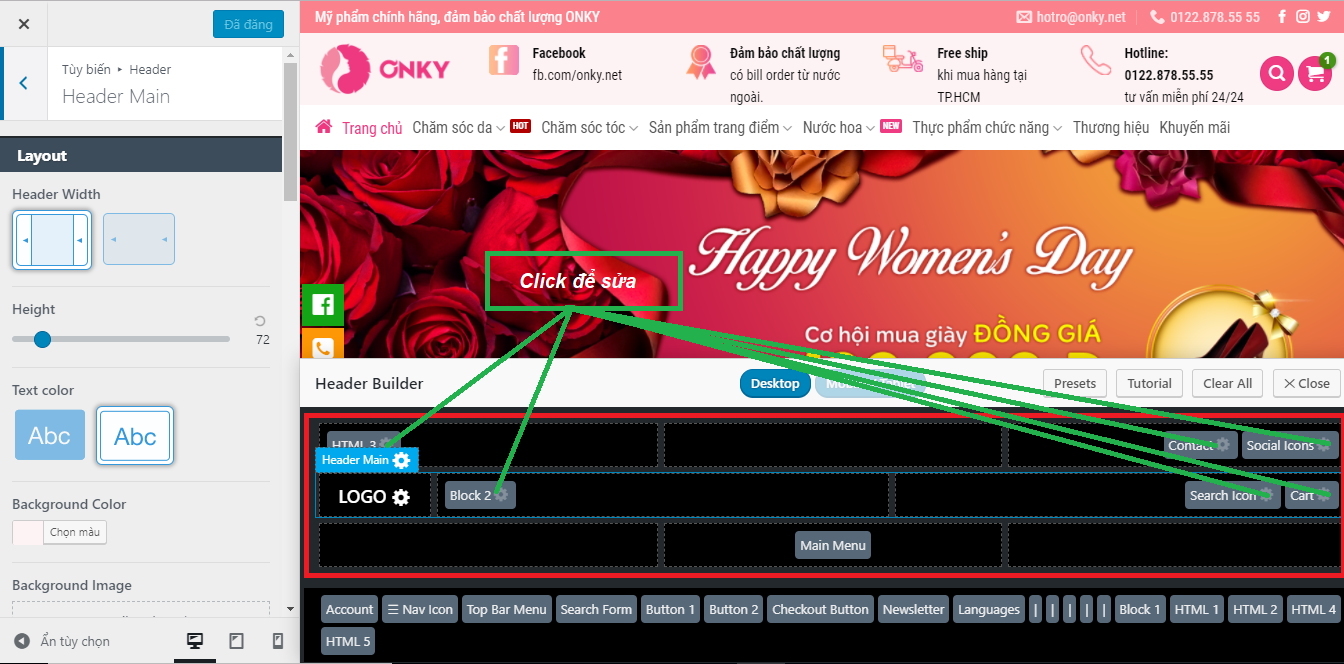
Sửa nhanh nội dung dạng Block trong Main Header
Bạn thường thấy ở Main Header, bên phải Logo thường có khối nội dung (hot line, số điện thoại, banner…), bạn có thể thấy khối này ở trong trang quản trị -> menu Blocks -> Rê chuột vào block cần sửa, chọn Edit with UX Builder

Hoặc bạn có thể truy cập nhanh bằng cách ra ngoài trang chủ, rê chuột vào khối nội dung cần sửa trên Header Main rồi chọn UX Builder

Theme Flatsome có 2 kiểu trình bày Footer: thông qua Widget và thông qua Blocks
a. Nếu Footer tạo từ Widget thì ở trong trang Admin , bạn vào Giao diện -> Widget -> Xổ tab Footer 2 hoặc Footer 1 để sửa các cột Footer
b. Nếu Footer tạo từ Blocks , tương tự như sửa Block ở Main header, thì ở trang chủ, bạn rê chuột vào nội dung của Footer, sẽ thấy 1 menu hiện lên (Edit Block: Footer), bạn click vào UX Builder

Chỉnh sửa Widget (Sidebar)
Chỉnh sửa trang chủ
Để tiến hành chỉnh sửa trang chủ, bạn truy cập vào trang chủ của website, rồi chọn Sửa trang -> Edit with UX Builder

Lúc này, trình chỉnh sửa trang UX builder sẽ thể hiện trang chủ của bạn ở chế độ chỉnh sửa (Hình bên dưới). Bạn sẽ thấy các khối nội dung của trang chủ sẽ thể hiện ở bên trái, bạn muốn sửa ở đâu thì chọn vào nút mũi tên hoặc bánh răng để chuyển sang chế độ sửa.
Giả sử trong trường hợp này, bạn muốn thay các hình ảnh của Slider bạn chọn tới khối Slider -> rồi Image cần sửa -> Chọn Options
Chèn mã JavaScript
Giúp bạn chèn thêm mã Javascript (Google Analytics, Facebook Chat,…). Truy cập Flatsome -> Advanced -> Global Settings. Sau đó chèn code vào Header Script hoặc Footer Script


Tùy biến trang chi tiết sản phẩm
Bạn thường thấy theme Flatsome được thêm các đoạn văn bản, hình ảnh bên trên hoặc bên dưới nút Add To Cart (thêm vào giỏ) hoặc có theme tab Hướng dẫn thanh toán bên cạnh tab mô tả sản phẩm như hình bên dưới

Bạn truy cập Flatosme -> Theme Options -> Shop (WooCommerce) -> Product Page để tùy chỉnh


Cấu hình Google Map API
Để hiển thị Google Map trên website, Google yêu cầu cần có API Key cho dịch vụ này, trong theme Flatsome bạn có thể cấu hình như sau:
Bước 1: Bạn cần tạo API Key trên website của Google -> Nếu cần hướng dẫn Email cho mình: dinhanhtuan68@gmail.com
Bước 2: Lưu API Key vào website
Truy cập Flatsome -> Advanced -> Google APIs
Cập nhật công nghệ từ Youtube tại link: https://www.youtube.com/channel/UCOxeYcvZPGf-mGLYSl_1LuA/videos
Để tham gia khóa học công nghệ truy cập link: http://thuvien.hocviendaotao.com
Mọi hỗ trợ về công nghệ email: dinhanhtuan68@gmail.com


















