 khung ảnh có khả năng đổi hình tự động để bàn làm việc, hoặc chỉ đơn giản là sử dụng màn hình thừa làm khung tranh để ở nhà, thì bạn có thể dùng Raspberry Pi cho dự án này. Bên dưới mình sẽ hướng dẫn cách làm theo con đường không cần code gì cả, khá đơn giản và ai cũng làm được.
khung ảnh có khả năng đổi hình tự động để bàn làm việc, hoặc chỉ đơn giản là sử dụng màn hình thừa làm khung tranh để ở nhà, thì bạn có thể dùng Raspberry Pi cho dự án này. Bên dưới mình sẽ hướng dẫn cách làm theo con đường không cần code gì cả, khá đơn giản và ai cũng làm được.
Thời gian thực hiện: 30 phút
Chi phí cho dự án này bao gồm:
Tổng chi phí đâu đó vào khoảng 1,8-1,9 triệu đồng, rẻ hơn so với các giải pháp khung ảnh có kết nối Wi-Fi, mà quan trọng là bạn tự tay làm nên nếu cầm cái này làm quà cho người yêu thì hay lắm (sắp tới Valentine rồi đó anh em). Tất nhiên con Raspberry Pi còn làm được nhiều trò khác nữa nên có thể tận dụng 1 máy để làm nhiều thứ cũng được, tùy theo trí tưởng tượng của bạn mà thôi.
1. Setup cơ bản
Cách hoạt động của khung tranh thông minh này rất đơn giản:
Trước tiên bạn cần flash hệ điều hành Raspbian lên thẻ nhớ, hãy làm theo hướng dẫn trong bài này: Hướng dẫn cài hệ điều hành Raspbian và thiết lập cơ bản cho người mới mua Raspberry Pi.
Sau khi cài xong Raspbian, bạn cần cài thêm công cụ FEH để xem ảnh, cách cài như sau: mở Terminal (cửa sổ dòng lệnh, biểu tượng cửa sổ màu đen nằm ở góc trên màn hình của Raspberry Pi), nhập lệnh:
sudo apt-get install feh
2. Setup Dataplicity để gửi file từ xa
Dataplicity là một dịch vụ online cho phép kiểm soát Raspberry Pi từ xa, xa đúng nghĩa theo kiểu bạn có thể dùng nó ở bất kì đâu trên thế giới để truy cập vào cửa sổ dòng lệnh của con Pi đang đặt tại nhà.
Ngoài ra, Dataplicity còn cho phép host một trang web bất kì trên Pi rồi truy cập nó từ bất kì đâu, ở đây chúng ta sẽ tận dụng tính năng này để cài một trang web cho phép quản lý file của Pi qua trình duyệt. Nhờ công cụ này bạn có thể copy file ảnh từ máy tính sang Pi không quan trọng bạn có đang ở gần / cùng mạng Wi-Fi với Pi hay không. Tính năng này tiện nhất cho việc làm khung tranh để bàn và bạn định tặng người khác, chứ nếu khung tranh mà để ở trong nhà thì chỉ cần dùng SSH copy là được rồi (sẽ nói trong bài riêng).

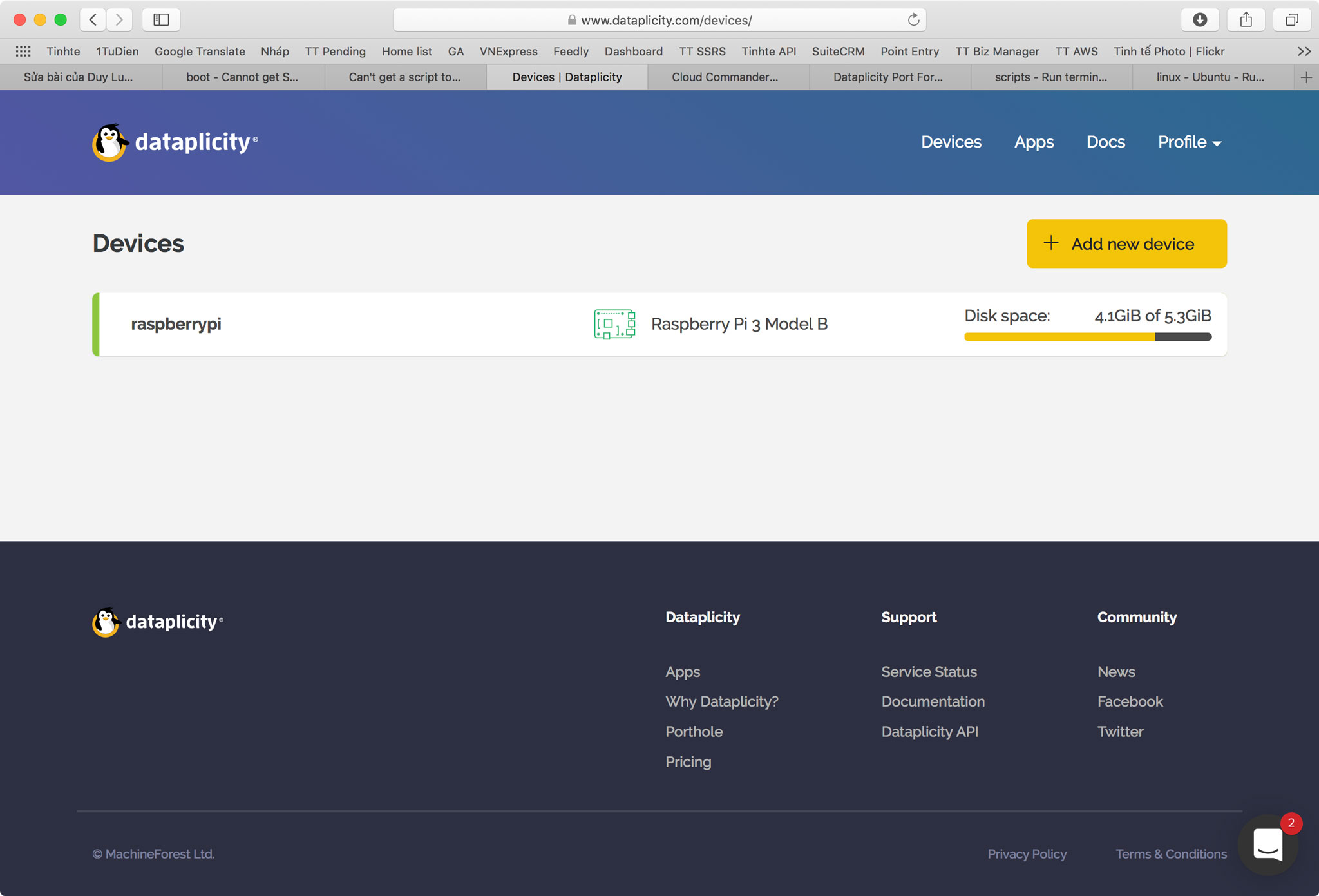
Để thiết lập Dataplicity cực kì dễ: Vào đây https://www.dataplicity.com/devices/, đăng kí tài khoản, sau đó nhấn nút Add New Device. Trên màn hình sẽ hiện 1 cửa sổ dòng lệnh, bạn copy dòng lệnh này dán vào cửa sổ Terminal của Raspberry Pi rồi nhấn Enter là xong. Chờ một lát thiết bị của bạn sẽ xuất hiện trên Dataplicity.
Giờ chúng ta sẽ cài tiếp trình quản lý file và đưa nó thành 1 website. Trên Dataplicity, bạn bấm vào thiết bị của mình, chọn Enable Wormhole. Ở ngay đây có một đường link dạng https://xxxxxxx.dataplicity.io, bạn nhớ copy nó lại để dùng.
Quay trở lại con Raspberry Pi của bạn, mở cửa sổ dòng lệnh và cài NodeJS (dùng làm web server) và NPM (để cài các gói phần mềm cần thiết, tự động).
sudo curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs
nodejs --version npm --version
sudo npm i cloudcmd -g
sudo cloudcmd --port 80 --no-open --auth &

Vì bạn sẽ truy cập được thiết bị của mình từ Internet nên người khác cũng có thể làm được chuyện tương tự, vậy nên để an toàn thì bạn cần thay đổi password của Cloud Commander.
Để đổi pass, bạn sử dụng trang web này để tạo ra mã hash SHA512 của mật khẩu, copy đoạn hash đó, thay thế cho trường password trong file /usr/lib/node_modules/cloudcmd/json/config.json trên Raspberry Pi của bạn.
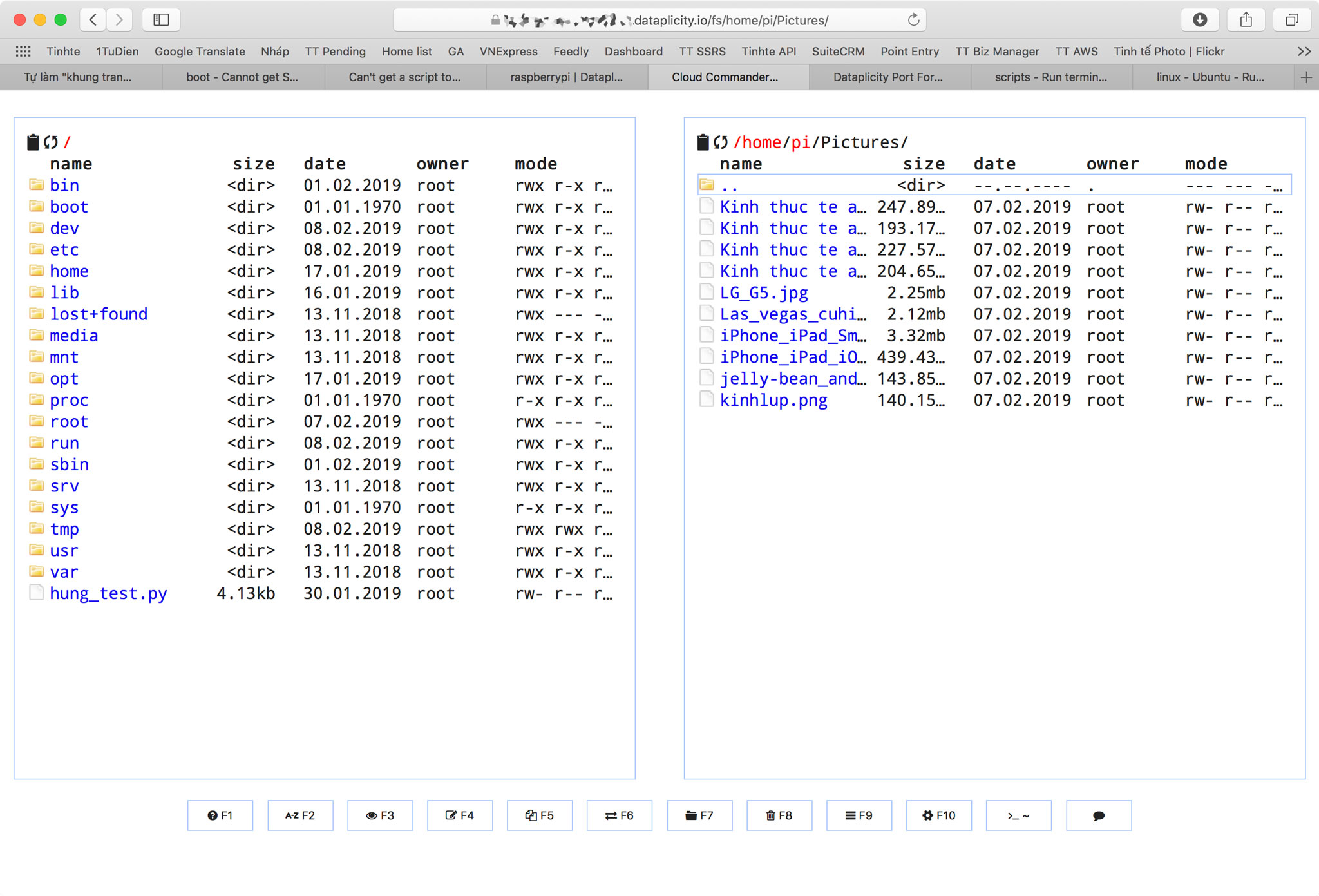
Giờ thì mỗi khi cần upload ảnh, xóa ảnh... thì bạn sẽ vào đường link bên trên để làm nhé.
Chưa xong, chúng ta còn phải cài cho Cloud Commander tự chạy lên mỗi khi khởi động. Cách làm đơn giản lắm, chúng ta nói hệ điều hành rằng Ê ông kia, khi ông khởi động xong thì chạy lệnh này nha. Lệnh chạy khi khởi động lưu trong file mang tên rc.local:
sudo nano /etc/rc.local
Nhấn Control C để thoát, nhấn Y để lưu.
Sau đó chạy 1 lệnh nữa để làm
3. FEH để hiển thị hình ảnh
Trước hết hãy dùng trang web của Dataplicity cấp cho bạn và upload vài tấm ảnh vào thư mục Pictures (/home/pi/Pictures). Chúng ta sẽ dùng thư mục này để chứa file chạy slide show.
Giờ trên máy Pi, bạn nhập dòng lệnh sau thì sẽ thấy ảnh bắt đầu xuất hiện trên màn hình.
feh -. -x -q -r -Z -D 5 -R 5 -B black -Y /home/pi/Pictures
Khi bạn thấy ảnh hiển thị trên màn hình là ổn rồi đó
4. Cho ứng dụng FEH tự chạy lên cùng với hệ điều hành
Bước cuối cùng là để dòng lệnh trên chạy cùng với Raspberry Pi mỗi khii nó khởi động. Cách làm như sau:
cd ~/.config sudo mkdir lxsession cd lxsession mkdir LXDE-pi cd LXDE-pi sudo nano autostart
@DISPLAY=:0 @sleep 15 @xset s off @xset -dpms @xset s noblank @feh -. -x -q -r -Z -D 5 -R 5 -B black -Y /home/pi/Pictures @sudo cloudcmd --port 80 --no-open --auth &
Nếu bạn có việc cần dùng Raspberry Pi, bạn chỉ cần nhấn nút Escape trên bàn phím là app FEH sẽ tự đóng. Sau đó bạn vào dùng lệnh sau để edit file autostart:
sudo nano ~/.config/lxsession/LXDE-pi/autostart
Thêm dấu # trước dòng @feh... là lần khởi động sau nó sẽ không tự chạy lên nữa.
Xong, bước kế tiếp là bạn cắm Raspberry Pi ra màn hình lớn ở phòng khách hoặc đem gói bộ đồ nghề lại rồi tặng cho người bạn muốn tặng. Nếu muốn bạn có thể mua thêm các hộp mica để đóng gói Raspberry Pi cũng như màn hình lại thành một chiếc hộp đẹp và gọn gàng hơn.
Tự làm "khung tranh thông minh" với Raspberry Pi, không cần code, quản lý file ảnh từ xa, dễ làm
Code:
Dataplicity
dataplicity.com
Code:
Code:
Code:
Code:
Code:
Code:
Code:
Code:













