Align là sự thiết lập vị trí của phần tử hoặc nội dung của phần tử. Trong CSS có rất nhiều thuộc tính cho phép căn chỉnh (align) một phần tử như margin, padding, text-align, position, float... Align giúp ích cho bạn rất nhiều trong quá trình định dạng văn bản, hình ảnh.
Ở bài viết này, Quantrimang.com sẽ cùng bạn tìm hiểu một số align thường hay sử dụng nhất. Mời bạn đọc theo dõi.
Căn giữa cho phần tử - Sử dụng margin:auto
Trong CSS, để căn giữa một phần tử khối (như <div>), ta sử dụng thuộc tính margin có giá trị là auto để căn chỉnh phần tử nằm ở giữa so với phần tử cha của nó.
Phần tử sau khi chiếm không gian nhất định, khoảng trống còn lại sẽ được chia đều cho hai bên lề:
.center {margin: auto;width: 50%;border: 3px solid green;padding: 10px;}
Ví dụ:

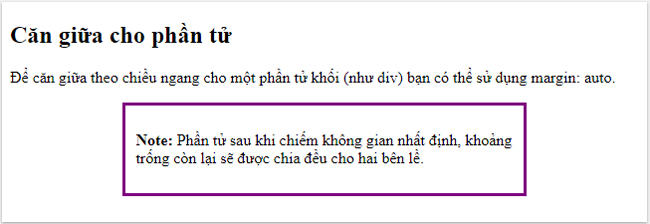
<!DOCTYPE html><html><head><style>.center {margin: auto;width: 60%;border: 3px solid purple;padding: 10px;}</style></head><body><h2>Căn giữa cho phần tử</h2><p>Để căn giữa theo chiều ngang cho một phần tử khối (như div) bạn có thể sử
dụng margin: auto.</p><div class="center"><p><b>Note: </b>Phần tử sau khi chiếm không gian nhất định, khoảng trống còn
lại sẽ được chia đều cho hai bên lề.</p></div></body></html>
Lưu ý:
Căn giữa hình ảnh
Để căn giữa một ảnh, đặt margin-left và margin-right thành auto và làm cho hình ảnh trở thành phần tử dạng block như đã nói ở lưu ý phía trên.
img {display: block;margin-left: auto;margin-right: auto;width: 40%;}
Ví dụ:

<!DOCTYPE html><html><head><style>img {display: block;margin-left: auto;margin-right: auto;}</style></head><body><h2>Căn giữa hình ảnh</h2><p>Để căn giữa một ảnh, đặt margin-left và margin-right thành auto và làm
cho hình ảnh trở thành phần tử dạng block như đã nói ở lưu ý phía trên.</p><img src="flowers-qtm.jpg" alt="Beautiful Flower" style="width:60%"></body></html>
Căn chỉnh văn bản theo chiều ngang - Sử dụng text-align
Trong CSS có thuộc tính text-align cho phép căn chỉnh văn bản nội dung sẽ nằm bên trái, ở giữa hay bên phải của phần tử bằng các giá trị:
- text-align: center - căn giữa
- text-align: left - căn trái
- text-align: right - căn phải
Ví dụ:

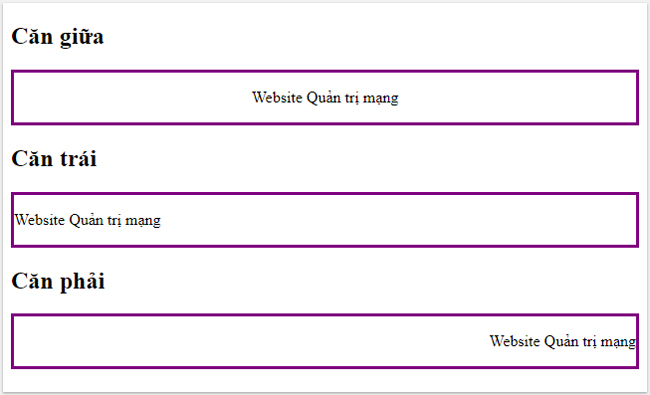
<!DOCTYPE html><html><head><style>.center {text-align: center;border: 3px solid purple;}.left {text-align: left;border: 3px solid purple;}.right {text-align: right;border: 3px solid purple;</style></head><body><h2>Căn giữa</h2><div class="center"><p>Website Hocviendaotao.com</p></div><h2>Căn trái</h2><div class="left"><p>Website Hocviendaotao.com</p></div><h2>Căn phải</h2><div class="right"><p>Website Hocviendaotao.com</p></div></body></html>
Lưu ý: Thuộc tính text-align cũng chỉ áp dụng cho phần tử block vì inline chỉ chiếm độ rộng vừa đủ nội dung của nó.
Tìm hiểu thêm về định dạng văn bản trong CSS tại đây
Căn trái/phải - Sử dụng position
Một phương pháp khác để căn chỉnh phần tử là sử dụng position: absolute.
.right {position: absolute;right: 0px;width: 300px;border: 3px solid purple;padding: 10px;}
Ví dụ:

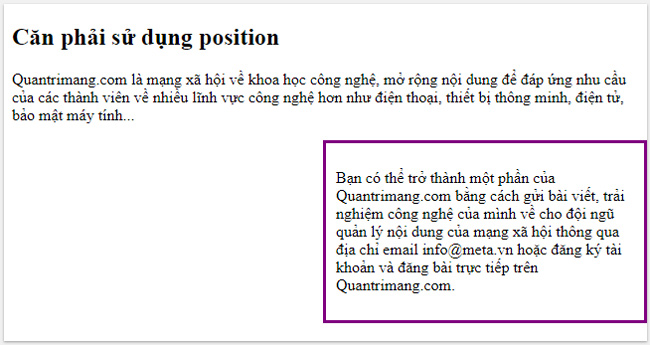
<!DOCTYPE html><html><head><style>.right {position: absolute;right: 0px;width: 300px;border: 3px solid purple;padding: 10px;}</style></head><body><h2>Căn phải sử dụng position</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung
để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như
điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p><div class="right"><p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã
hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</p></div></body></html>
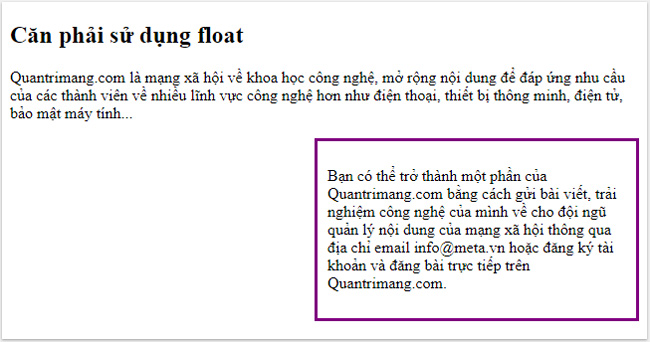
Căn trái/phải - Sử dụng float
Thuộc tính float cũng được sử dụng để căn chỉnh phần tử.
.right {float: right;width: 300px;border: 3px solid purple;padding: 10px;}
Ví dụ:

<!DOCTYPE html><html><head><style>.right {float: right;width: 300px;border: 3px solid purple;padding: 10px;}</style></head><body><h2>Căn phải sử dụng float</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung
để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như
điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p><div class="right"><p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã
hội thông qua địa chỉ email info@meta.vn hoặc đăng ký tài khoản và đăng bài
trực tiếp trên Quantrimang.com.</p></div></body></html>
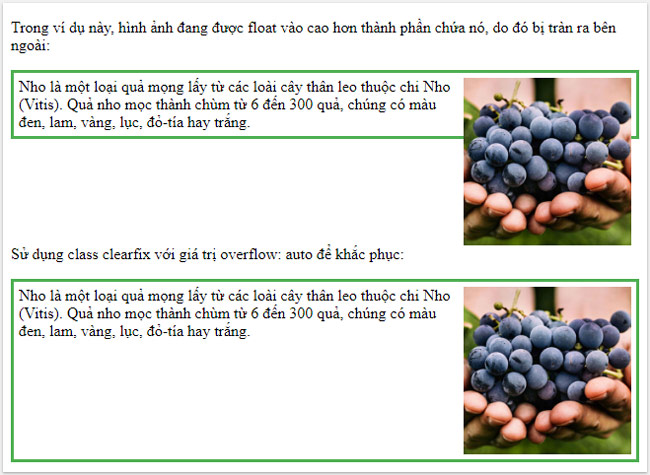
Chú ý: Nếu một phần tử đang được float cao hơn phần tử cha thì sẽ gây ra hiện tượng tràn nội dung ra bên ngoài. Để khắc phục, ta sử dụng clearfix overflow: auto:
.clearfix {overflow: auto;}

<!DOCTYPE html><html><head><style>div {border: 3px solid #4CAF50;padding: 5px;}.img1 {float: right;}.clearfix {overflow: auto;}.img2 {float: right;}</style></head><body>
/* Viết bởi Quantrimang.com */<p>Trong ví dụ này, hình ảnh đang được float vào cao hơn thành phần chứa nó,
do đó bị tràn ra bên ngoài:</p><div><img class="img1" src="float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng.</div><p style="clear:right">Sử dụng class clearfix với giá trị overflow: auto để
khắc phục:</p><div class="clearfix"><img class="img2" src="float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng.</div></body></html>
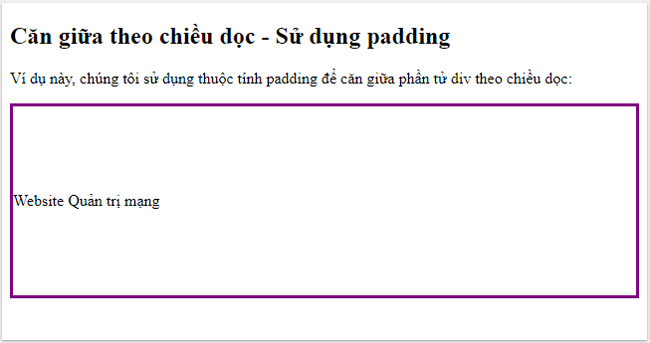
Căn giữa theo chiều dọc - Sử dụng padding
Có nhiều cách để căn giữa một phần tử theo chiều dọc trong CSS. Giải pháp đơn giản nhất đó là sử dụng padding.
.center {padding: 70px 0;border: 3px solid green;
Ví dụ:

<!DOCTYPE html><html><head><style>.center {padding: 70px 0;border: 3px solid purple;}</style></head><body>
/* Viết bởi Quantrimang.com */<h2>Căn giữa theo chiều dọc - Sử dụng padding</h2><p>Ví dụ này, chúng tôi sử dụng thuộc tính padding để căn giữa phần tử div
theo chiều dọc:</p><div class="center"><p>Website Hocviendaotao.com</p></div></body></html>
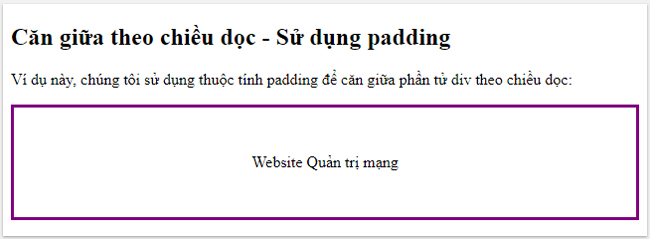
Để căn gữa cả theo chiều ngang và chiều dọc, sử dụng padding kèm theo thuộc tính text-align: center.
.center {padding: 70px 0;border: 3px solid green;text-align: center;}

Căn giữa theo chiều dọc - Sử dụng line-height
Bạn cũng có cách khác để căn giữa theo chiều dọc là sử dụng thuộc tính line-height với giá trị giống như thuộc tính height.
.center {line-height: 200px;height: 200px;border: 3px solid green;text-align: center;}/* Nếu văn bản có nhiều dòng, thêm vào như sau: */.center p {line-height: 1.5;display: inline-block;vertical-align: middle;}
Ví dụ:

<!DOCTYPE html><html><head><style>.center {line-height: 80px;height: 80px;border: 3px solid purple;text-align: center;}/* Nếu văn bản có nhiều dòng, thêm vào như sau: *//* Viết bởi Quantrimang.com */.center p {line-height: 1.5;display: inline-block;vertical-align: middle;}</style></head><body><h2>Căn giữa theo chiều dọc - Sử dụng line-height</h2><p>Ví dụ này, chúng tôi sử dụng thuộc tính line-height có giá trị bằng
thuộc tính height để căn giữa phần tử div theo chiều dọc:</p><div class="center"><p>Website Hocviendaotao.com</p></div></body></html>
Căn giữa theo chiều dọc - Sử dụng position và transform
Nếu không sử dụng padding và line-height như trên, bạn có thể dùng cách thứ ba là sử dụng position và transform:
.center {height: 200px;position: relative;border: 3px solid purple;}.center p {margin: 0;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}
Ví dụ:

<!DOCTYPE html><html><head><style>/* Viết bởi Quantrimang.com */.center {height: 80px;position: relative;border: 3px solid purple;}.center p {margin: 0;position: absolute;top: 50%;left: 50%;-ms-transform: translate(-50%, -50%);transform: translate(-50%, -50%);}</style></head><body><h2>Căn giữa theo chiều dọc - Sử dụng position và transform</h2><p>Ví dụ này, chúng tôi sử dụng thuộc tính position và transform để căn
giữa phần tử div theo chiều dọc:</p><div class="center"><p>Website Hocviendaotao.com</p></div><p>Lưu ý: Thuộc tính transform không được hỗ trợ trong IE8 và các phiên bản
trước đó.</p></body></html>
Lưu ý: Thuộc tính transform không được hỗ trợ trong IE8 và các phiên bản trước đó.












