CSS hỗ trợ tới hơn 140 màu sắc có tên riêng và rất nhiều màu sắc dưới giá trị HEX, RGB, RGBA, HSL, HSLA.
Bài học về Màu sắc trong CSS lần trước đã giới thiệu cho bạn đọc về những vấn đề cơ bản của color. Để tìm hiểu sâu thêm một số thuộc tính được bổ sung giúp màu sắc đa dạng hơn, mời bạn tiếp tục theo dõi phần nâng cao của Color qua bài viết này.
RGBA Color
RGBA color là phần mở rộng của giá trị màu RGB với thành phần bổ sung là chỉ số opacity quy định độ mờ/độ trong suốt của màu sắc.
Cú pháp của loại màu này là rgba(red, green, blue, alpha), trong đó alpha là chỉ số opacity có giá trị từ 0.0 - 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
Ví dụ: Thử thay đổi các giá trị trong kiểu RGBA với một số màu theo code CSS dưới đây:
<!DOCTYPE html><html><head><style>p { padding: 15px;}#p1 {background-color:rgba(220, 20, 60,0.7);}#p2 {background-color:rgba(255, 215, 0,0.7);}#p3 {background-color:rgba(255, 160, 122,0.7);}#p4 {background-color:rgba(46, 139, 87,0.7);}#p5 {background-color:rgba(25, 25, 112,0.7);}#p6 {background-color:rgba(75, 0, 130,0.7);}</style></head><body><h1>Định dạng màu sắc với giá trị RGBA</h1><p id="p1">Crimson</p><p id="p2">Gold</p><p id="p3">LightSalmon</p><p id="p4">SeaGreen</p><p id="p5">MidnightBlue</p><p id="p6">Indigo</p></body></html>
Kết quả thu được:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
HSL Color

HSL là chữ cái đầu viết tắt của Hue, Saturation và Lightness, ký hiệu của nó là hsl(hue, saturation, lightness).
Trong đó:
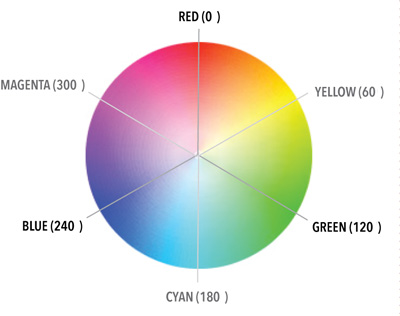
- Hue là độ của màu trong vòng tròn màu có giá trị từ 0 đến 360,
- 0 là màu đỏ.
- 120 là màu xanh lá cây.
- 240 là màu xanh da trời.
- Saturation có giá trị phần trăm (%) cường độ màu, cao nhất là 100% (full)
- Lightness cũng có giá trị phần trăm, là độ sáng của màu theo phần trăm, 0% là tối và 100% là sáng trắng.
Ví dụ: Thử thay đổi các giá trị trong kiểu HSL với một số màu theo code CSS dưới đây:
<!DOCTYPE html><html><head><style>p { padding: 15px;}#p1 {background-color:hsl(348, 83%, 47%);}#p2 {background-color:hsl(51, 100%, 50%);}#p3 {background-color:hsl(17, 100%, 74%);}#p4 {background-color:hsl(146, 50%, 36%);}#p5 {background-color:hsl(240, 64%, 27%);}#p6 {background-color:hsl(275, 100%, 25%);}</style></head><body><h1>Định dạng màu sắc với giá trị HSL</h1><p id="p1">Crimson</p><p id="p2">Gold</p><p id="p3">LightSalmon</p><p id="p4">SeaGreen</p><p id="p5">MidnightBlue</p><p id="p6">Indigo</p></body></html>
Kết quả thu được:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
HSLA Color
HSLA Color là phần mở rộng của giá trị màu HSL với thành phần bổ sung là chỉ số opacity quy định độ mờ/độ trong suốt của màu sắc.
Cú pháp của loại màu này là hsla(hue, saturation, lightness, alpha), trong đó alpha là chỉ số opacity có giá trị từ 0.0 - 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
(So sánh với bảng màu tương tự phía trên của HSL để thấy sự khác biệt)
Ví dụ: Thử thay đổi các giá trị trong kiểu HSLA với một số màu theo code CSS dưới đây:
<!DOCTYPE html><html><head><style>p { padding: 15px;}#p1 {background-color:hsla(348, 83%, 47%, 0.6);}#p2 {background-color:hsla(51, 100%, 50%, 0.6);}#p3 {background-color:hsla(17, 100%, 74%, 0.6);}#p4 {background-color:hsla(146, 50%, 36%,0.6);}#p5 {background-color:hsla(240, 64%, 27%, 0.6);}#p6 {background-color:hsla(275, 100%, 25%, 0.6);}</style></head><body><h1>Định dạng màu sắc với giá trị HSLA</h1><p id="p1">Crimson</p><p id="p2">Gold</p><p id="p3">LightSalmon</p><p id="p4">SeaGreen</p><p id="p5">MidnightBlue</p><p id="p6">Indigo</p></body></html>
Kết quả thu được:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
Thuộc tính Opacity
Opacity xác định độ mờ, độ trong suốt của một phần tử.
Thuộc tính này có thể lấy giá trị từ 0.0 - 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
Tuy nhiên nhược điểm khi sử dụng opacity để thêm độ mờ cho background của một phần tử là tất cả phần tử con bên trong đều sẽ kế thừa độ mờ opacity đó như nhau (bao gồm cả đoạn văn bản). Điều này làm cho văn bản bên trong phần tử có độ mờ cao sẽ khó đọc:
Ví dụ: Thử thay đổi các giá trị thuộc tính opacity với một số màu theo code CSS dưới đây:
<!DOCTYPE html><html><head><style>p { padding: 15px;}#p1 {background-color:rgb(220, 20, 60);opacity: 0.5;}#p2 {background-color:rgb(255, 215, 0);opacity: 0.5;}#p3 {background-color:rgb(255, 160, 122);opacity: 0.5;}#p4 {background-color:rgb(46, 139, 87);opacity: 0.5;}#p5 {background-color:rgb(25, 25, 112);opacity: 0.5;}#p6 {background-color:rgb(75, 0, 130);opacity: 0.5;}</style></head><body><h1>Định dạng màu sắc với giá trị thuộc tính Opacity</h1><p id="p1">Crimson</p><p id="p2">Gold</p><p id="p3">LightSalmon</p><p id="p4">SeaGreen</p><p id="p5">MidnightBlue</p><p id="p6">Indigo</p></body></html>
Kết quả thu được:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo













