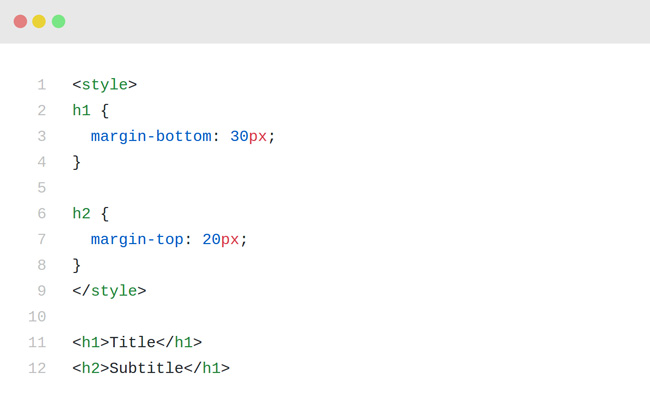
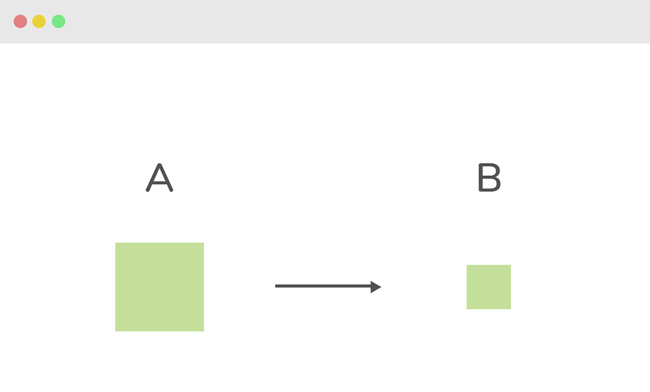
Bộ câu hỏi trắc nghiệm về ngôn ngữ lập trình CSS, mời bạn đọc thử sức kiến thức của mình với 10 câu hỏi bao gồm nhiều đáp án, hãy lựa chọn 1 đáp án đúng nhất nhé.
Xem thêm:

Học viện đào tạo trực tuyến Thứ Bảy, 18 tháng 5, 2019 0 No comments
Bộ câu hỏi trắc nghiệm về ngôn ngữ lập trình CSS, mời bạn đọc thử sức kiến thức của mình với 10 câu hỏi bao gồm nhiều đáp án, hãy lựa chọn 1 đáp án đúng nhất nhé.
Xem thêm:









Topics: css
Nhấn vào đây để bắt đầu khóa học Giúp học viên tìm hiểu cơ bản bản chuyên sâu kỹ năng hack website, sever, email, sms, facebook... Khóa...


Designed by dinhanhtuan68@gmail.com Tel: 098 909 5293