CSS hỗ trợ cho chúng ta rất nhiều các đơn vị đo độ dài, hay còn gọi là Unit để áp dụng vào trong các thuộc tính cần đến nó như margin, padding, width, height...
Ví dụ đơn vị theo sau các thuôc tính độ dài, chẳng hạn như 10px, 2em...
Tuy nhiên cần chú ý một số điều khi sử dụng nó:
Trong CSS có 2 loại đơn vị đó là đơn vị tuyệt đối (Absolute) và đơn vị tương đối (Relative).
Hãy cùng Quantrimang.com tìm hiểu ý nghĩa của từng loại đơn vị trong phần sau của bài viết.
Đơn vị đo tuyệt đối - Absolute
Absolute là loại đơn vị có giá trị cố định và thể hiện chính xác chiều dài kích thước nó hiển thị, không phụ thuộc cũng như không thay đổi bởi bất kỳ tác động bên ngoài nào. Chỉ nên sử dụng loại đơn vị này cho các thiết bị có độ phân giải cao, đặc biệt khuyến nghị nên dùng cho đầu ra là máy in. Trên màn hình máy tính và thiết bị cầm tay có thể bạn sẽ không nhận được những gì như mong đợi.
Một số đơn vị tuyệt đối trong CSS như sau:
| Đơn vị | Mô tả |
| cm | centimet |
| mm | millimet |
| in | inch: 1in = 96px = 2.54cm |
| px | pixel: 1px tương ứng với một điểm ảnh trên máy tính. 1px = 1/96 in |
| pt | point: 1pt = 1/72in |
| pc | pica: 1pc = 12 pt |
Ví dụ:
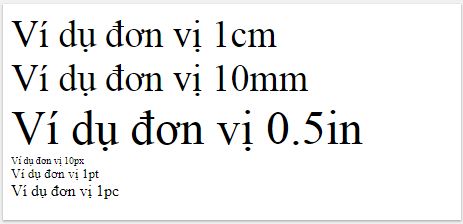
<!DOCTYPE html><html><head><style>div.cm {font-size: 1cm}div.mm {font-size: 10mm}div.in {font-size: 0.5in}div.px {font-size: 10px}div.pt {font-size: 10pt}div.pc {font-size: 1pc}</style></head><body><div class="cm">Ví dụ đơn vị 1cm</div><div class="mm">Ví dụ đơn vị 10mm</div><div class="in">Ví dụ đơn vị 0.5in</div><div class="px">Ví dụ đơn vị 10px</div><div class="pt">Ví dụ đơn vị 1pt</div><div class="pc">Ví dụ đơn vị 1pc</div></body></html>
Kết quả hiển thị trên trình duyệt chính xác tuyệt đối theo kích thước thật.

Đơn vị đo tương đối - Relative
Relative là đơn vị đo lường được sử dụng trong CSS ở mức tương đối, thường phụ thuộc vào 1 thành phần nào đó thì mới xác định được giá trị của nó.
Một số đơn vị tương đối trong CSS như sau:
| Đơn vị | Mô tả |
| em | 1em tương đương với kích cỡ của font-size hiện tại, tương tự ta có 2em= 2 lần font |
| ex | 1ex tương đương với chiều cao (height) 1 chữ x (in thường) của font hiện tại |
| ch | 1ch tương đương với chiều rộng (width) của số 0 theo size hiện tại |
| rem | giá trị tương đối với font của thành phần gốc |
| vw | 1vw tương đương với 1% của chiều rộng cửa sổ trình duyệt |
| vh | 1vh tương đương với 1% của chiều cao cửa sổ trình duyệt |
| vmin | 1vmin tương đương với 1% kích thước cửa sổ trình duyệt nhỏ nhất |
| vmax | 1vmax tương đương với 1% kích thước cửa sổ trình duyệt lớn nhất |
| % | giá trị tương đối so với thành phần gốc |
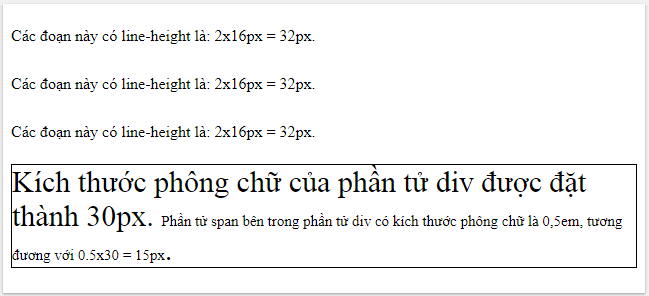
Ví dụ 1: px và em
<!DOCTYPE html><html><head><style>p {font-size: 16px;line-height: 2em;}div {font-size: 30px;border: 1px solid black;}span {font-size: 0.5em;}</style></head><body><p>Các đoạn này có line-height là: 2x16px = 32px.</p><p>Các đoạn này có line-height là: 2x16px = 32px.</p><p>Các đoạn này có line-height là: 2x16px = 32px.</p><div>Kích thước phông chữ của phần tử div được đặt thành 30px. <span>Phần tử
span bên trong phần tử div có kích thước phông chữ là 0,5em, tương đương với
0.5x30 = 15px</span>.</div></body></html>

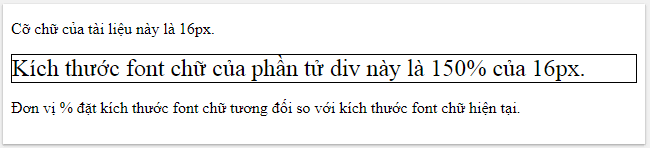
Ví dụ 2: px và %
<!DOCTYPE html><html><head><style>body {font-size:16px;}div {font-size: 150%;border: 1px solid black;}</style></head><body><p>Cỡ chữ của tài liệu này là 16px.</p><div>Kích thước font chữ của phần tử div này là 150% của 16px.</div><p>Đơn vị % đặt kích thước font chữ tương đối so với font chữ hiện tại.</p></body></html>

Trình duyệt hỗ trợ
Tham khảo đơn vị được hỗ trợ trong từng phiên bản của các trình duyệt như sau:
| Đơn vị | |||||
| em, ex, %, px, cm, mm, in, pt, pc | 1.0 | 3.0 | 1.0 | 1.0 | 3.5 |
| ch | 27.0 | 9.0 | 1.0 | 7.0 | 20.0 |
| rem | 4.0 | 9.0 | 3.6 | 4.1 | 11.6 |
| vh, vw | 20.0 | 9.0 | 19.0 | 6.0 | 20.0 |
| vmin | 20.0 | 9.0* | 19.0 | 6.0 | 20.0 |
| vmax | 26.0 | Không hỗ trợ | 19.0 | 7.0 | 20.0 |
*Internet Explorer 9 hỗ trợ vmin với tên là vm.













