HTML là gì?
Một văn bản HTML đơn giản
Dưới đây là ví dụ về một văn bản HTML đơn giản.
<!DOCTYPE html><html><head><title>Quantrimang.com</title></head><body><h1>Học lập trình HTML</h1><p>HTML là ngôn ngữ đánh dấu siêu văn bản.</p></body></html>
Giải thích ví dụ
<!DOCTYPE html>cho biết văn bản này là HTML5<html>là phần tử gốc của trang HTML<head>chứa thông tin mô tả về văn bản<title>là phần tử cho biết tiêu đề văn bản<body>là phần tử chứa các nội dung trang sẽ hiển thị<h1>là phần tử cho biết sẽ hiển thị tiêu đề lớn<p>là phần tử của đoạn văn bản
Thẻ đánh dấu HTML
Thẻ đánh dấu HTML (gọi tắt là thẻ HTML) là các phần tử được đặt trong dấu ngoặc nhọn.
<ten_the> noi_dung </ten_the>
- Thẻ HTML thường đi thành cặp, ví dụ như <p> và </p>
- Thẻ đầu tiên trong cặp này gọi là thẻ mở, thẻ thứ 2 gọi là thẻ đóng.
- Thẻ đóng được viết giống thẻ mở nhưng bắt đầu bằng một dấu gạch chéo trước tên thẻ.
Trình duyệt web
Mục đích của trình duyệt web (Chrome, IE, Firefox, Safari…) là đọc văn bản HTML và hiển thị chúng. Trình duyệt không hiển thị thẻ HTML nhưng dùng chúng để xác định phải hiển thị văn bản ra sao.

Trình duyệt hiển thị văn bản HTML
Cấu trúc trang HTML
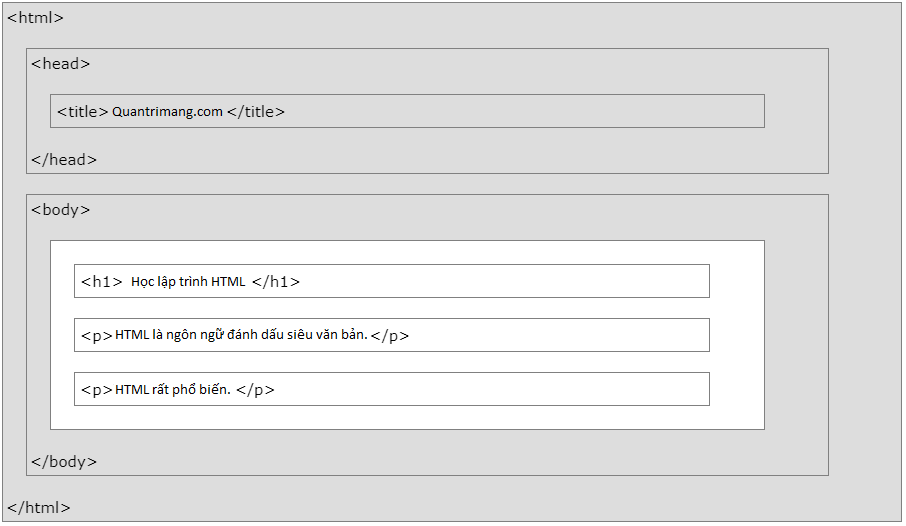
Dưới đây là hình ảnh đơn giản hóa của cấu trúc trang HTML.

Các phần trong một cấu trúc trang HTML đơn giản
Lưu ý: Chỉ có nội dung bên trong phần <body> mới hiển thị trên trình duyệt.
<!DOCTYPE>
<!DOCTYPE> chỉ cho biết loại văn bản và giúp trình duyệt hiển thị web đúng cách, chỉ xuất hiện một lần duy nhất ở đầu trang (trước bất kì thẻ HTML nào).
<!DOCTYPE> không nhất thiết phải viết hoa.
<!DOCTYPE> cho HTML5 là
<!DOCTYPE html>Các phiên bản của HTML
Từ những ngày đầu của web đã có rất nhiều phiên bản HTML.
| Phiên bản | Năm |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
Bài sau: Công cụ soạn thảo HTML
Xem thêm: 5 công cụ soạn thảo HTML trực tuyến miễn phí kiểm tra code tốt nhất


































